[&] Information Design - Think the Earth
リエゾンセンター - 2009 Think the Earthプロジェクト セミナー&サロン 第1回「情報デザインって何だろう?」
update: 写真を追加しました。
感想:
なかでもリチャード・ソール・ワーマンのUS Atrasを分析した話が素晴らしかった。
Google Map の登場で、Web の地図の使い方が大きく変わり、
さらに紙の地図にまで大きな影響を与えている。
けれどもその Google Map でさえも「US Atras」をまだ超えてないことを確信した。
まだまだ学ぶべきことはたくさんあり、情報デザインの役目はますます重要だってことだ。

Think the Earthプロジェクト セミナー&サロン 第1回「情報デザインって何だろう?」
AXIS 宮崎光弘さんのセミナー at 六本木 Design Hub
http://www.liaison-center.net/content/view/159/8/lang,japanese/
---------------------------------------------------------------------------------------------
Think the Earth(TTE) プロジェクトとは
持続可能な社会の実現に向けて
コミュニケーションやクリエイティブの力で
環境問題や社会問題への関心喚起を行っている活動体
「情報デザイン」って何だろう? AXIS design 宮崎光弘
講演の依頼:今年は情報デザイン、情感デザイン、編集、写真をテーマに。
なんで断れなかったか?:TTE のディレクターの上田さんと一緒にやってきた。
多摩美の情報デザイン学科「きっかけのデザイン」を学んできていた。
「情報デザイン」は
誰もが日常の生活の中で「情報デザイン的」な営みを行なっている。
インターフェースデザイン、インタラクションデザイン、
ユーザビリティデザイン、アクセシビリティデザイン、HCI, HCD
(人間中心設計)も。それぞれ専門分野がある。学会もある。
デザインの専門家だが、情報デザインをアカデミックにやっているわけではない。
「情報デザイン的」なことは普通に生活する中にある。
情報デザインの難しい部分ではなく「的」なもの、こと、を紹介していく。
朝起きてからいろんなことをやっている。
車を運転するときの操作も、情報デザインがうまくなされていないと運転できない。
道の標識もひとつの情報デザイン。
日々の生活のなかにさまざま情報デザイン。
お店の接客も一つの情報デザイン。
人がもっている情報、物がもっている情報を提示していく。
本をどう並べていくのかも、ひとつの情報デザイン。
店員は情報デザインだとおもっていなくても、それは情報デザイン。
AXIS(雑誌)
編集(集めて編む)これも一つの情報デザイン。
AXISギャラリー
展示物をどう見せるか、どう歩いていけば一番良い体験ができるのか
考えるのも情報デザイン。
1981 年、一番最初の展覧会。
10周年はリチャード・ソール・ワーマンの展覧会
今ならコンピュータにある書体を使うが、我々はAXISフォントを使った。
情報の伝え方が重要。
同じ内容でも違う人、違う声で伝えれば、違うもの。
書籍のフォントは、人の声のようなもの
AXISの声を持ちたかった。それで書体を作った。
新しく作っているフォントは縦長の文字を作っている
AXIS Font Condensed : 単なるつぶして圧縮したフォントでは無い。
欧文には最初から美しさが損なわれない縦長フォントがある。
作ってみて、意外なところから問い合わせがいっぱいあった。
携帯電話でカタカナだけ半角なのは気持ち悪い。
狭いスペースで多くのテキスト情報を入れる。
現在はシャープ携帯の標準フォントになっている。
AXISでつちかったデザインノウハウを様々な企業に提供している。
人が経験する全てはデザイン。空間、物、インタラクションも。
すべてまとめて提供できるデザインチームで仕事している。
少しだけ AXISに出てきている(表紙)の撮影に必ず立ち会う。
いろんな話をする。そこの方が本音の話がきける。
■ Ettore Sottass エットーレ・ソットサス
ポストモダンの代表的な作家。オリベッティのタイプライターなど。
1981年、AXIS ギャラリーのオープニング展示。
何をいいたかったか?
「消費文化の片棒をかつぐだけのデザインはやめました」エットーレ・ソットサス
Design は何らかの価値を提供する。
機能的価値
経済的価値
情緒的価値
社会的価値
Social Value (社会的価値)を提供する時代になってきてる。
情報デザインがどこに使われるかというと、
一番有効に使われるのは「社会的価値」を生み出すもの。
■ Andree Putman アンドレ・プットマン
ポージングの必要も無いくらい、美しい立ち振る舞いであった。
1925年生まれ。モーガン(ホテル)のデザインなど。
彼女のデザインの中で好きなのは [ Rue De Bac 1990 ]
椅子の後ろにとってがついていて、女性が一人で動かすことができる。
椅子を運ぶことも含めて、デザインをしていた。
大きいソファでも、簡単に動かせるようになっている。
モノのデザイン、コトのデザイン
情報デザインの一つの役割は、
さまざまな見えにくいものをデザインする。
モノにするだけではなく、コトにデザインする。
「スタイル」を大切にしている。
顔と手を必ず撮影している。
自分の手に自身がみなぎっていた。
だたモノを作るだけではなく、コトにこだわっていた。
■ Richard Saul Wurman リチャード・ソール・ワーマン
考えることになったきっかけ。
「情報建築家」と名乗っている。TEDを主催している。
情報選択の時代(松岡正剛翻訳) Information Anxiety 情報不安症。
目次の量がすごい。
毎週発行される一冊の「ニューヨークタイムズ」には、
17世紀の英国を生きる平均的な人が、一生の間に出会うよりも
たくさんの情報たつまっている。
今のインターネット時代はそれ以上。
「10」というタイトルで、情報デザイン展を開催した。
その後、示唆的なものを生んだ。10のルールなど。
AXIS 1991/41号「特集:インフォ・デザイン」
インフォメーションデザイナーという職業ではなく、
インフォメーションデザインをやっている人。
グラフィックデザイナーもテキスタイルデザイナーはいるけど、
インフォメーションアーキテクトは職業としてあるが、
インフォメーションデザインは様々なデザイン全てが持つ要素。
私が子供の頃、父はこう教えてくれた。
「ブリタニカ百科事典」の内容を
暗記する必要は無い。
そこに書かれている内容を見つけ出す方法を身につければいい。(ワーマン)
情報デザインのゴールは
ユーザに力を与えることである。(ワーマン)
モノのデザインから、情報のデザインに変わる、コトのデザインへ。
どういった人に影響を与えるのか?役に立つのか?
情報をクリエイティブに組み替えれば、
そこにまた新しい情報が生まれる。(ワーマン)
いろいろな形で編集される。編集によって新しいものがうまれる。
情報の構造は、伝えようとする内容から、
ひとりでに浮かびあがってくるものだ。(ワーマン)
情報は無限かもしれないが、
それを構造化する方法は無限ではない。(ワーマン)
LATCH の説明
Location : 位置
Alphabet:アルファベット
Time:時間
Category:分野
Hierarchy:階層
自分自身が「情報不安症」だった。
Location : 地図的なもの。情報も地図的にマッピングできる。
Alphabet:辞書とか百科事典、電話帳。わかりやすい方法
Time: 時間で情報をわけていく。年表、カレンダー、ラジオテレビ欄
Category:難しい分け方。カテゴリーをどう作るか。分け方は十人十色。
情報を受信する人がカテゴライズする場合もある。
Hierarchy: グラフ的なもの。
ワーマンは自分自身も、書籍や雑誌で LATCH を実践した。
犬の分類の例:重さ/品種/アルファベット/原産国/品種が認定された年
あたりまえのことを、しっかりできることが情報デザインの重要な要素。
大学では、冷蔵庫を LATCH せよ。本棚を LATCH せよという課題をだしている。

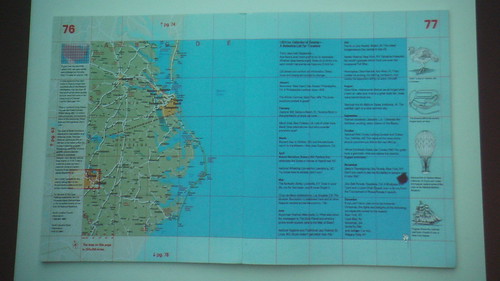
ワーマンが作ったものの中で「US アトラス」自動車用の地図が有名。
地図の中にショートカットがデザインされている。
Web 地図のリンクのようなもの。
紙の媒体に素晴らしいデジタルデザインのヒントが埋まっている。
何が見つけられるのかも情報デザイン。
グリッドデザインが駆使されている。
余白のとりかたが素晴らしい。
余白があることによって、その先の広がりが把握することができる。 ←素晴らしい!
フィードバックの反対。フィードフォワード。
インタラクションの前に何が起こるか分かることが重要。
地図の全体の中で、どこにいるのかが分かる。
中央部分が描かれていない。
色の分類。
書体の分類が緻密に考えられていて、全てに意味がある。
高速道路のみ、陰がある。
普通に使っている人にはあまりわからないけど。
海だけの領域にも、付随情報を載せている。
地図の1枚分が車で1日で行けるくらいの拡大率で描かれている。
地図の中に「時間」がデザインされている。
一つのところに、複数の意味を持たせるのが情報デザインである。
紙でもインターネットでも。
最初はこれほど良くできている地図だとは思わなかった。
それまでの地図は?
昭文社の同時期にでていた地図は?
千代田区は一万八千分の1、
世田谷区は三万八千分の1、北がページの下。
中野区は二万二千分の1、文字が横に書かれていて、読みにくい。
これが理解できる人はかなり凄い。
普通に売られている、普通の地図。
情報デザインの一つの役目は?
重力のような情報デザイン。消えていく情報デザイン。
デザインされていることをユーザに気づかせないが、
良くできていることが素晴らしい。
歩いていく人がいて、先に石がある。先回りしてどかしておくような親切なデザイン。
ユーザビリティのようなもの。
気づかれないように、サッとどかしていくようなもの。
情報デザインのスマートな姿。
紙の世界だけではなく、Web でも起こっていること。
普通に使っている地図(例:Google Map)
地図をスクロールする感覚が分かっている。
Google Maps の前は、スクロールしない地図があたりまえだった。
例:ゼンリンのシンプル地図
何の疑問も無く、普通に使っていた。
地図でいうと、いろいろ進化している。
場所を表さない地図。
Smart Money : Map of the Market
http://www.smartmoney.com/map-of-the-market/
これだけ Web のサービスが変化してきているのに、10年以上使われ続けている。
テクノロジーが情報デザインを補っている。
情報デザインの役割は、うまくテクノロジーと寄り添って、
そこで何を表現するのかが重要になってきた。紙だけでなく。

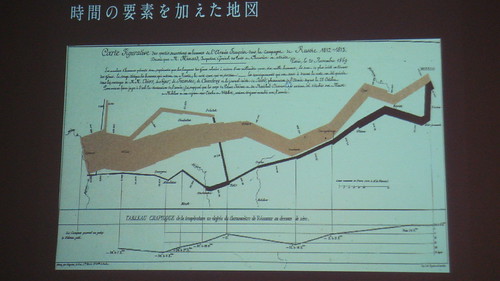
時間の要素を加えた地図。
いかに強行軍で人が減ってしまったのかが分かる。
温度がプロットされている。
(書籍:情報の視覚化)より。
ズーミングする地図。
Google Earth は、Powers of Ten に似ている。
10のマイナス 16乗から 10の24乗までの、
原子核から宇宙までの映像。CGが無いころの映像。
CHARLES EAMES 100 images x 100 words
イームズが語った100個の言葉。
はじめに細かい部分から、ひとつひとつ広げていく。
ズームという思想が大事。
ひとつはコンテンツとしてズーミングを考える。
何かの背景を考える意味的なズーム。
インタフェースとしてのズーム。
覗き窓としての情報をとらえる。
さまざまなデバイスで見るための一つの解決方法。
椅子を考えるときは、置かれる部屋、その家、まわりの環境まで考える。
■養老孟司
情報は変わらない。変わるのは人間。
情報の量だけでなく、情報が流れるスピードも変わってきている。
今は情報の特性が変わってきている。
Web2.0 を再考してみる。
Web にある情報をどう生かしていくのかが、これからの情報デザイン。
PhotoTourism (SIGGRAPH 2006)
I/O Brush (SIGGRAPH 2006)
Microsoft Office Labs version 2019 (montage + video)
決まった情報をデザインするのとはまた違った形で、
仕組みをデザインしていかなければいけない。
ネット上にある様々な情報を、現実の世界に現れてくる。
現実が拡張される。そのデザインはどうなる?
フィジカルに触って操作するのが情報デザインでも普通になってくる。
情報デザインは進化して変わってくる。
高度に発達した科学技術は魔法と区別がつかない。(アーサー・C・クラーク)
GUI よりも EUI (エモーショナルUI)
モリサワのサイト。
複雑になっていたサイトをシンプルに。メニューは3つだけ。
fontpark 2.0
文字を理解するのではなく、文字で遊んでもらう。
http://fontpark.morisawa.co.jp/
Think the Earth の earth watch
ただ時計をデザインするだけではなく、買った人が開けたときにどう感じるのか?
そこまでを考えてデザインした。
G'z GEAR 用の携帯電話用。地球を感じるための携帯アプリ。
Touch Session : タッチパネルで楽器が演奏できる(携帯電話)

21_21 のコミュニケーションデザインも AXIS で担当。
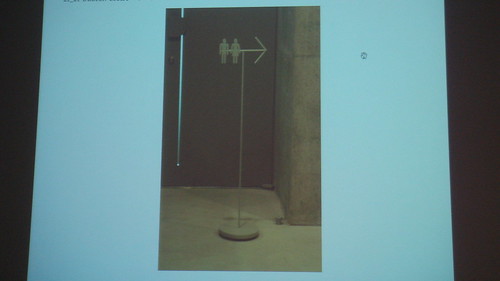
サイン計画。
プロジェクションして、映るだけ。
置くだけのサインとか。
安藤忠雄建築には、サインを描きたくなかったから。
エントランスでは、記念撮影してもらえることを考えてサインを配置している。
プロダクトロゴ:視力が 2.0 よりちょっと上という意味。
21_21 。文字の位置が目の位置にあっている。
パンフレットを見るとわかる。
最近の仕事は
episteme 化粧品ブランドデザイン
パッケージデザイン、空間デザイン、
ブランドに接する人がどういう経験をするのかを考える。

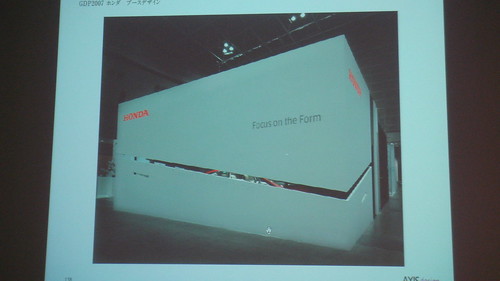
空間デザイン GDP2007 ホンダ ブースデザイン
なるべく見せようというブースデザインではなく、見せないデザインを考えた。
人が歩いていくことで見え方が変わるブース。
最後に二つだけ:
表現力の差は、
他者の思いを想い、
想い至る力の差
(仲畑貴志)
みんなに好かれようとして、みんなに嫌われる。勝つ広告のぜんぶ
これこそ、情報デザイン。デザインの要素にしたい。
地方から出てきたおじさんが東京駅から
国会議事堂に行きたい、何がベストなのか?
枯れ木に花咲くに驚くより、
生木に花咲くに驚け。
(三浦梅園)
奇抜なデザインをしがちであるが、
普通のものに驚ける感性を大切にデザインしたい。


<< Home