[&] sigixd 2nd
SIGIXD 2nd
-------------------------------------------------------
http://sigixd.org/2nd.php
Googleにおけるインタラクションデザイン

#川島さんの示唆に富んだ話がすばらしかった。
川島 優志氏
シニアウェブマスター・アジア太平洋マネージャー:
"Behind the web design & Doodle creation"
Judy Shade
UX Researcher: "UX at Google"
Hector Ouillet
Senior UX Designer: "UX and 20% projects at Google"
Naoyuki Ishitsuka
UX Designer: "UX projects"
小松 弘幸氏
Software Engineer: "Japanese Input and UX design"
インタラクションデザイン研究会
Google におけるインタラクションデザインというテーマで開催。
日本で、世界でインタラクションデザインの取り組みはいろいろな人がやっている。
いったん俯瞰してみた時にどういう特徴があるのか、みんなで考えてみると、
次の一歩が踏み出せるのではないか。
第一回6月180人あつまって濃いイベントができました。
いろいろ問題が出てきて、そのモチベーションは何か?
明日から使える手法が知りたい?
会社はどう考えているのか?
今すぐ使える知識が欲しい?
企業シリーズって何?企業の取り組みを紹介することに。
次世代の人材育成にもつながる。
76%が企業、20%大学、そのほか。
企業シリーズの最初は Google Japan 。
今日は皆さん10分で売りきれという困難を乗り越え、よくぞいらっしゃいました。
企業シリーズという題一回として取り上げてもらうことも光栄です。
今日話す人たちの紹介をします。
各自紹介(全部聞き取れなかった〜
Judy : 日本で最初の UXリサーチャー
UX チームのマネージャ
ソフトウェアエンジニア。石塚さん、Hector
(NY から日本にアサインされて来ている)
■川島 優志氏
Behind the Web Design for インタラクション研究会
GOogle のデザインの裏舞台をやろうかな〜と思ったけれど。
なんでこういう格好をしなければならなかったのか?
しょっぱなから UStream がダメ。
「レベルE マンガ化!」
今日はまじめにやろうかと考えていたが....
「未確認生物は存在するか」
いまさら私がいっても意味がないので、前座ということで.....
軽く自己紹介。
1998 早稲田中退(10単位しかとらなかった)
2000 渡米/起業
2002 ロサンジェルス・デザインプロダクション時代
(ワーナーなどの大物クライアント)
2007 Google 入社、日本帰国
2008 米国人以外で初めて Doodle のデザインを手がける
2009 Web group 初代アジア太平洋マネージャーに着任
Creative Lab / Graphics / UX / Webgroup と
四つのデザインをやっているグループがある。
Google Webgroup とは?
Mission : To connect users to Googl eby creating web sites that are
universally accessble and useful.
Google に入って
どこをどうデザインしているの?
前の仕事はインプレッション勝負。「ただテキストがあるだけじゃん」といわれる。
ウェブデザインってなんだろう?
Google で膨大なデータと向き合う。カッコイイ = よいデザイン ではない。
ユーザー自分の想像とは全く違う振る舞いをする。
自分が想像する「このボタン押してくれよ!」というのがしょっちゅうおこる。
ユーザー = 未確認生命体
僕にとってはユーザーは常に毎日新しくなっている。全然わからないもの。
どんなものなんだろう?雲をつかむようなもの。
自分はUXの専門家ではないので、リサーチャーに聞いたりしながら。
データはでてくる、そのデータをどう使うか?
A, B なんで Aがよかったのか?どうしてなんだろう?
ユーザーはなぜそう振る舞うのか?
ずっと考えてきた。
真剣に向き合うようになってきた。
ヒューリスティック
人が意思決定をする際に暗黙的に用いている勘弁な解法や用法。
決定に至る時間は早いが必ずしも正しいわけではない。
ボールをキャッチするとか。
それは決定に至る時間が早いが、間違うときもあるような。
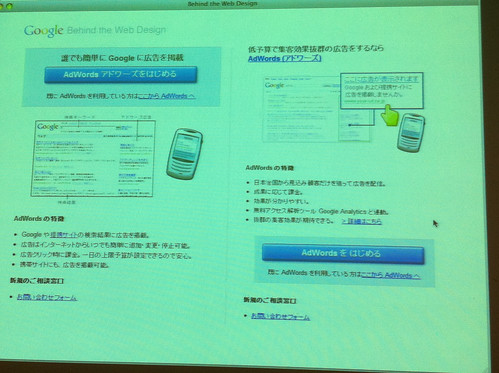
Google の広告ソリューション
ちょっとリデザインすると 30% CTR 効果があがった。
どうやってあげたのか?

何が違っているの?
ボタンが下になっただけ。なんでこれが効くんだ?
というのが不思議だった。
「アンカリング効果」
9x8x7x6x5x4x3x2x1
5秒で答えを出せというと、なんか書く。
どれぐらいなのかと考えろという。
1x2x3x4x5x6x7x8x9 を見せる。
普通に考えると一緒の答えになると考える。
しかし、人にやってもらうと全然回答が違う。
9x の方は 40000 ぐらいという意見が多い。
1x の方は 3000 ぐらいという意見が多い。
実際は 36万2880 。なんで答えが違うんだろう?
最初に与えられた情報をもとにまず推測によるアンカー(錨)がおろされ
その後調整される。
日本でやって効果がよかったので、アメリカでもやったらよかった。
現状維持バイアス。
このボタンが押した後に何がおこるのかを無意識に計算している。
いろんな見方があると思う。
現状維持バイアスを詳しくみていく。
自転車免許を取得時に自動的に保険に加入させられる。
安いが限定的な保険料「1」
保険料は高い「2」
最初に入った安い方のままにとどまる人。
最初に入った高い方にとろまる人。
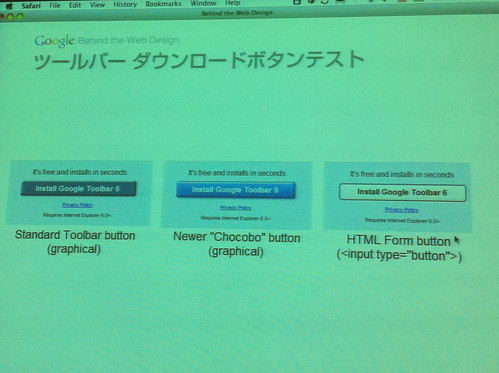
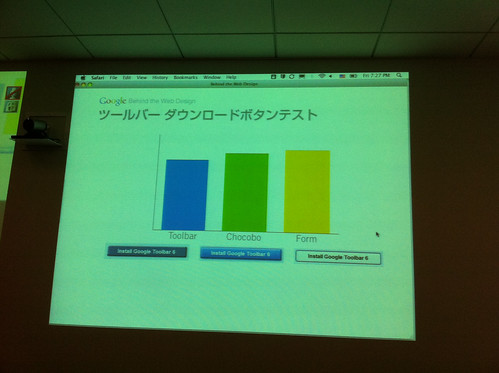
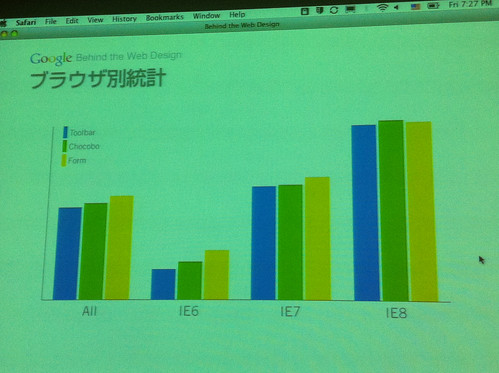
ツールバーダウンロードボタンテスト。


なんでかな?と考える。
IE6 の人は最初にあったものを変えたくない。
かわっているものに心理的抵抗が低い。
IE8 を使っている人は、そういうことができる人は
先進的なボタンを選択する。そういうことなのかな?
ボタンの最適化をやっている。
Windows 版は FORM ボタンがでてくる。
Mac の場合は、グラフィックなボタンがでてくる。
なんでなんだろうな?と考えてやっている。
素っ気ない Chrome のダウンロードページ。
どこをデザインしているんだ?といわれるけど。
レイテンシーとダウンロード率の関係。
僕らが調べたのではなくMozilla チームが調べたこと。
Firefox / Chrome / Opera の表示時間を比べてもらった。
CHrome は 2.6 秒、Firefox 7.7 秒。
2.2秒表示時間を削減したら、15.4% のダウンロード増が確認された。

デバイスに届くまでのレイテンシーを Google はすごく気にしている。
人のレイテンシーはどうしてもある。
人のレイテンシーは何か?
KINESISキーボード。Google でも愛用者が多い奇妙な形のキーボード。
http://www.kinesis-ergo.com/
最初の3日間は地獄です(笑
何をうっていいのかわからない。
ひどいありさま。
苦難の日々を乗り越えると天国がまっている。
とてつもない、全然手がつかれないキーボード。
熟練運動。
大脳→小脳
頭の中で空間的な位置を認識している = 大脳
だんだん繰り返されると小脳(運動をつかさどる部分)
そうすると大脳が違うことに使えるようになる。
人間が一度に処理できるリソースには限界がある。
どこにキーがあるのか考えながら小説はかけない。
それがいつか自然とできるようになって、
何も考えなくても打てるようになる。
百度と GOogle 中国の比較。

ヒートマップ。百度は下までみないとわからない。
下の方をすごいみるのが習慣になってしまっている。
こういうユーザーにとって一番よいデザインは何なのかを考えるのは
また別のこと。
違うインタフェースを作りたいという誘惑があるが、
そこには学習のコストがある。
それを安く見積もっていた。
よければいいんじゃないかと思っていたが、
いろんなデータをみると、本当にコンテンツで見せたいことが伝わらない。
インタフェースになれることは、学習してくれるほど、
時間をもって接してくれない。
非常にシンプルなインタフェースも、
どこになるのか?疑問さえもないインタフェースは、
その方が脳のリソースが完全に使える。
見た目すごいインターフェースはその印象しかのこらない。
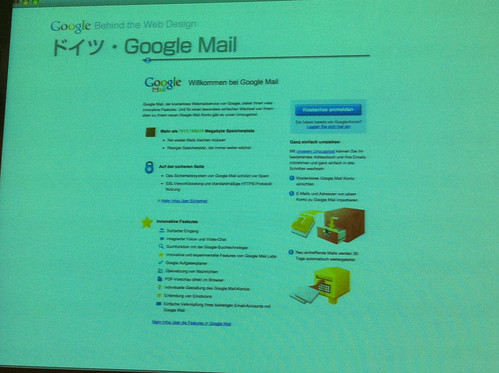
ドイツ Google Mail

グラフィックをとった。すると 3% ボタンのクリック率があがった。
最初に全部の画面が見えないので、なんか下にあるんじゃないのかなと思い、
下の方を気にしてしまう。
グラフィックがなんなのかな?と頭を使ってしまう。
サイモン効果
刺激の位置と反応する位置が一致するときには反応時間が短くなる。
これをやると何がわかるかというと、
自分の右手の位置、逆に出たときにレイテンシーがある。
0.5秒、5% くらい落ちる。ケースにもよるけど。
位置が違うとき、人間の頭が混乱する。
一致していた方が望ましい。
反応する対象と反応動作を起こす位置は
一致していたほうが望ましい。
キーボードの配列やほかのインタフェースとも一致しておいた方がよい。
これをふまえて、Chrome ページをみると....
いいのかなこれ?という雰囲気になってこない?
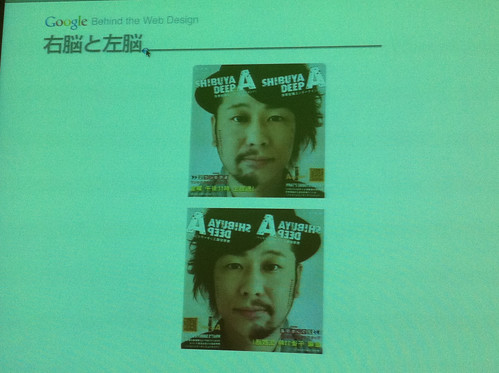
フレーミング効果
右脳と左脳。ケンコバとアツシ。

なんでかというと、右脳と左脳。
左目が効いている人が、視野の左半分が右脳につながっている。
視野の右半分が左脳につながっている。
右脳が直感的に構造を判断するので、そちらで瞬間的に判断する。
これで印象がかわる人は、視野の半分で認識している。

Google が半分、Yahoo が半分。
Google のサイトは左側にメニューがあります。
より早くサイトの構造を把握する(右脳の活用)頻度の一致
左側にあると、たとえばロゴをクリックすると戻るんじゃないかと思う。
それは少なくない要素として考えている。
ユーザー = 未確認生命体。
ユーザーは毎日かわる。
使うアプリケーションもかわるし、成長していく。
わかったふりをしないで、常に未確認だと思ってやっている。
そなるとデータと向き合ううちに、新鮮な発見がある。
Web design != 今までのデザインの文脈とは違う。
機能 Web デザインで正しいと思っていたことが今日違うかもしれない。
そういった経験を Google でいっぱいしてきた。
昨日とは違うユーザ。
いままで感じてきたこと。
実際 Google でどうやっているのかを続くスピーカーが話します〜
Doodle の裏舞台はまた。
■ User Experiences at Google
ユーザーに視点をしぼれば、「結果」は自然についてくる。
Google UX チームの紹介。
リサーチャーなのだが、デザイナーが多いので、
リサーチに関しては深く話しません。
世界中で 200以上活躍しています。
アジアでは日本中国インド。
チームの分野
インタラクションデザイナー
ビジュアルでざいなー
リサーチャー
ウェブデベロッパー
コピーライター
調査参加リクルーター
Google のカルチャー
●良いアイデアはどこからでも
だれでもが良いアイデアを生み出せる。
20% time 自分がプロジェクトとして成り立つアイデアがあれば、
一週間のうち1日をかけることができる。UX の人も時間をかけて実現できる。
20% でどういうもの。
Google News, Gmail もそう。
●データに基づいたデザイン
これはほんと。
データに基づいてかんがる。A B テストにかんして深く考えている。
どうしてだか考えたことはありますか?
各プロダクトがどう使われているのか実験していって、
使えるものを一番使ってもらえるように A option B option の中で
一番使えるものをユーザーに使ってもらいたい。
判断できる一つのツールだと考えている。

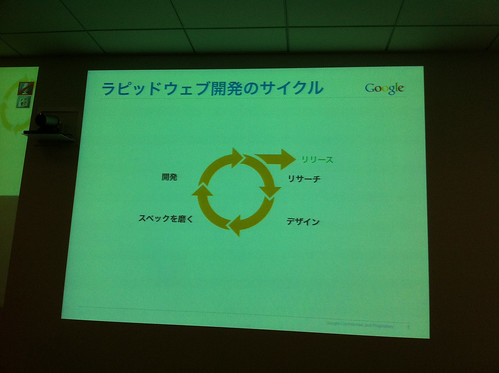
●ラピッドウェブ開発のサイクル
繰り返しによって良いプロダクトが実現できると信じている。
検索結果のページ、細かいところ、一ヶ月に1度くらい更新している。
●世界のユーザーに向けて。
プロダクト化するものは初期の段階からグローバル化、スケール化するように
考えている。
世界中のチームが一緒に開発している。
UX activities 日頃の仕事について。
コラボレーションとコミュニケーション
プロダクトマネジメント:ビジネスとして成り立つか?
ユーザーエクスペリエンス:ニーズはあるか?
エンジニアリング:実現可能か?
●ユーザービリティー向上のための調査。
リサーチャが少ないので、すべてのプロダクトに関わるわけではない。
日頃の生活でユーザーが何を必要としてるのか、
ユーザーのニーズをリサーチする。
どうして A と B のどちらが良いのかをユーザーとふれあいながら探る。
ニーズを見分けたら、分析する。
分析の仕方は、もちろんリサーチャーの方が結果を出すこともあるが、
ワークショップでエンジニア、マネジメント皆がチームになって、
ユーザーが望んでいる機能に関して、
次の製品をどうするのかコンセプトをつくっていく。
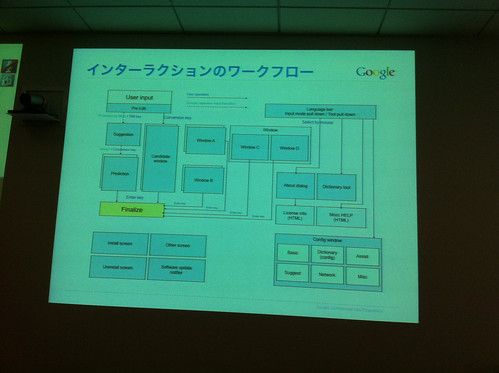
●インターラクションのデザイン。
ワークフローを作る。
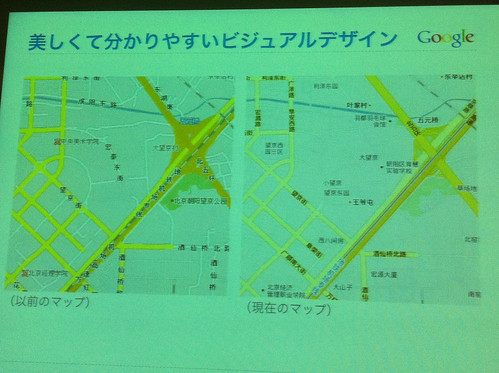
美しくてわかりやすいビジュアルデザイン。
場合によってはビジュアルデザイナーが関わらない製品もある。


色、ライン、フォント、すべてを考え直したもの。
●ガイドラインの作成と管理。
日本語の検索結果のページ。去年からちょっとかわっている。
細かいところなのだが、フォントのサイズをかえたり、行の幅、
文字と文字の間の幅をかえて、一番ユーザーが使っているものにあわせた。
この後にデザイナーの人がどういう仕事をやっているのかを話ます。
---------------------------------
Google でデザインすること。
Ishituka
僕が話すことはより簡単なこと。
普段なにしているのか?
Google でデザインというと疑問?
UX デザイナーとしてどういう仕事をしているのか?
プロダクトを開発するとなると、コンセプト立案から関わってきいきます。
いつどこで、だれがどのように使うのか?
それを元に新しいプロダクトのコンセプトを考えています。
それが本当にユーザーのシーンにあっているのか?
ユーザーリサーチを行います。
リサーチの計画をたてたり、エンジニアもユーザーの声を近くで得られるうように。
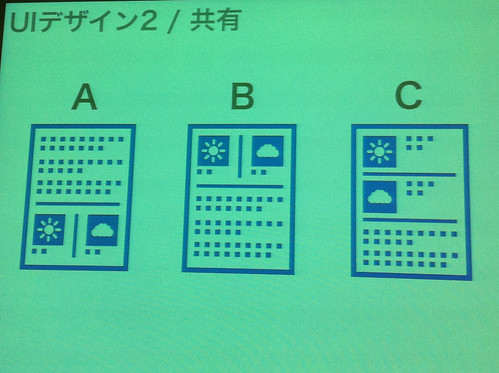
コンセプトをもとにきれいな UIデザインを作ります。
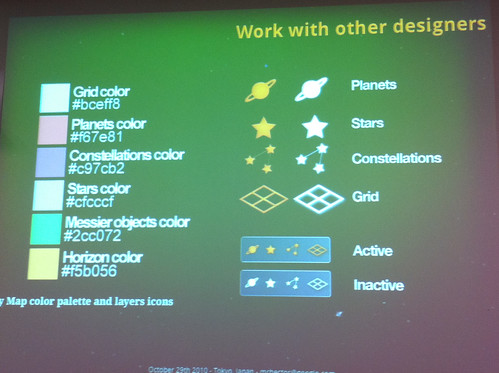
できたデザインを必ずほかの海外のデザイナーと共有します。
Google のプロダクトとしては世界展開することも考えないといけない。
世界で使うことができるのかフィードバックを得る。
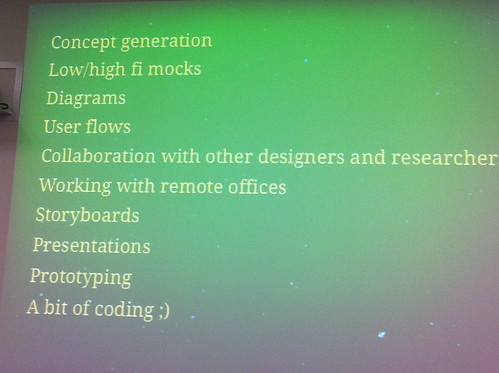
仕事内容
コンセプト
ユーザーリサーチ
UIデザイン
共有
■三つの疑問
デザインはデータで決める
どこをデザインするのか
エンジニアとどう働くのか
よくわからないまま入社した。
実際にデザインができるんだろうか?
真っ白い Google のページのどこをデザインするんだろうか?
エンジニアと一緒に働くというのはどういうことなんだろう?
●デザインをデータできめる。
ガイドラインにそって作っていく。
ほかのプロダクトと同じ UX を提供するのが大切。
プランA と プラン B がぶつかってしまう時がある。
確実に「そうだ!」ということはわからない。
デザイナーとしてもどちらが良いのかわからないときもある。
そういう時は実験にかけてみる。
ユーザーの結果としてでたものを受け止めて作業していく。
新しいものを作るのではなく、改良する場合は plan Aがすでにある。
本当に plan B が正しいことなのかどうなのか?テストにかけてもらう。
新しい案がいいとわかった時に先に進んでいく。
デザインはデータで決める。
●どこをデザインするのか
原稿用紙6枚分
この数字は何だと思いますか?
検索キーワードを入れたときに最初のページに現れるのが原稿6枚分
何秒滞在してくれる?多くて10秒。
その中でユーザーに正しい情報を伝えないといけない。
どんな情報をユーザーが求めているか?
その次に、どの情報を一番見せたいのか?
それを考え、レイアウトし、色分けし、欲しい情報にたどり着くように。
実際の検索結果のページは複雑。
「渋谷 ラーメン」と検索。
何が本当に求められているのか?
そういうことを考えながらどういう情報をのせるのか。
すでに今日新しいページになってしまった(笑い
ニュースを求めているかもしれない。
写真が必要?文字の長さがどれくらいあればユーザーは満足してもらえる?
リアルタイム、ニュースをリアルタイムで欲しいと思っている。
マイクロブログの情報をのせていく。
何分前の情報が欲しいのか?常に考えながらのせている。
検索画面はユーザーのニーズは毎日のようにかわってきている。
それに対応して仕事をしている。
シンプルに見えるページなのだが、
様々なコンポーネントを混ぜて Google の検索ページになっている。
いまここで話しているのはサーチだけだが、いろいろかわっている。
なかなか手が回らない状況が続いている。
Google がエンジニアが非常に力をもっているというのはウソ?
エンジニアと一緒に働いていて、楽しい。
実際にローンチしたサービスをもとに紹介します。
iGoogle のリニューアルを担当した。
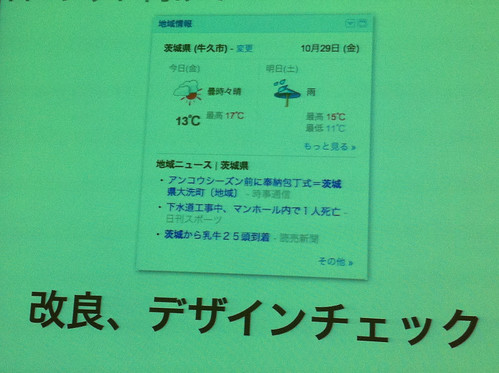
その中で特に「地域情報」に関して。
コンセプト立案/リサーチ
PM, UX, ENg がミーティングに集まった。
PM : iGoogle を強化していきたい。
その中でチームのメンバーはどんなことをしていけば良いのかブレストした。
Google の強みはカスタマイズできること。
その強みをより多くの人に使ってもらいたい。
すでに使っている人ではなく、新しいユーザーに知ってもらいたい。
UX の立場から話たこと。天気はだれでも使う。
地域の情報をセッティングするので、それと同時に路線情報ものせていきたい。
地域のニュースがのせることができるので、のせたい。
UX の立場から、カスタマイズできるのはスバラシイ、セッティングは簡単に。
クオリティできに実現できるのか?できないのか?
電車は電車が無い地域もある。
「港区」と設定した時、電車が多すぎる。
なので、組み込まないことにした。
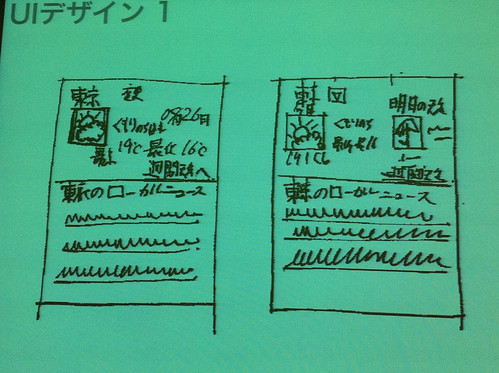
考えたスケッチ。実際にやることを考えていく。
きれいなレイアウトをくんでいく。



ここまで決まってくると、エンジニアは作り始める。
ミーティングの中で決めていく。海外のデザイナーも含めて。
そういうミーティングの中で、アイデアをくれたりする。
最高気温と最低気温はあるが、現在の気温がわからなない。。。など。
非常にエンジニアの人は UXチームをリスペクトしてくれて、
エンジニア的にできること、実現可能なことを提案してくれる。
このインタラクションは非常に面白い。Google はすごいと感じる。
エンジニアと働くことは非常に楽しい。
毎回プロジェクトがスピードが早い。
分野がそれぞれ違うので、勉強することが多い。
-----------------------------------
From an idea to an app
mrhector@google.com
@googleskymap
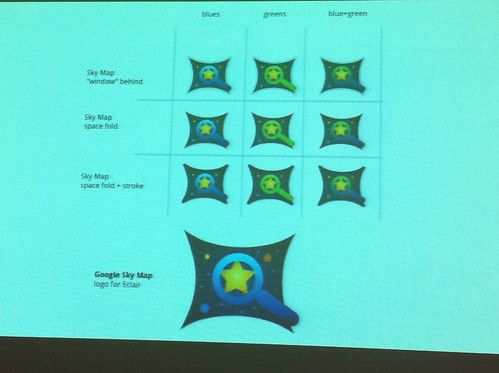
Go ogle Sky Map 担当。
20% プロジェクト。
MITでmobie experience を学んだ。
Gooole には 2年前から参加。
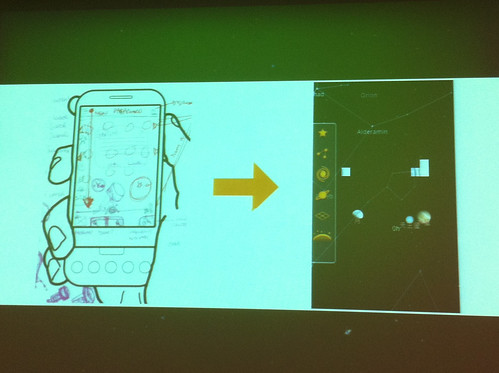
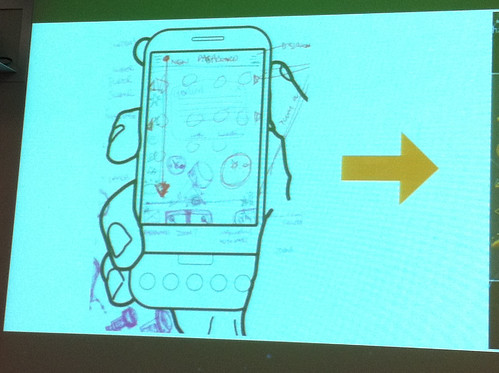
Android 携帯で使える、星空アプリを開発。
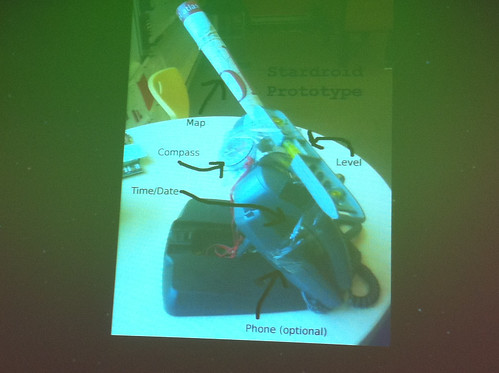
プロトタイプは地図と電話とコンパスをくっつけたもの。
星図や、星座表を参考にした。
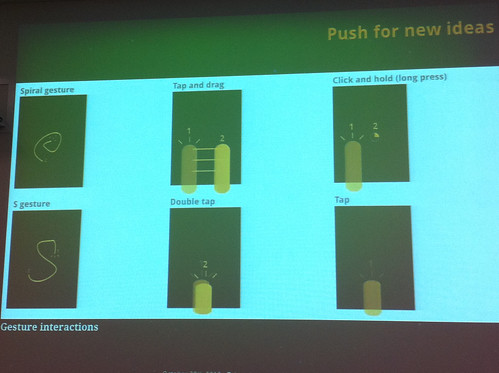
Look for design patterns
Push for innovation :検索機能をつけた!
ユーザーの声を聞く機会。
公開後、もっとも寄せられたのは星の名前をつけたいという要望(笑









--------------------------------
プロダクトと UX
Hiroyuki Komatsu
時間的には終わっている時間。
発表しなくてもいいんだけど.....
今までの発表は UX なんちゃらという人たち。
エンジニアらしいスライドを作ってきました。
Google Docs のプレゼンテーション資料。
2005年 Google 入社。
Google サジェスト
Google ローカルモバイル、乗り換え案内, QRコード API、日本語入力
学生時代の研究分野はユーザインタフェース
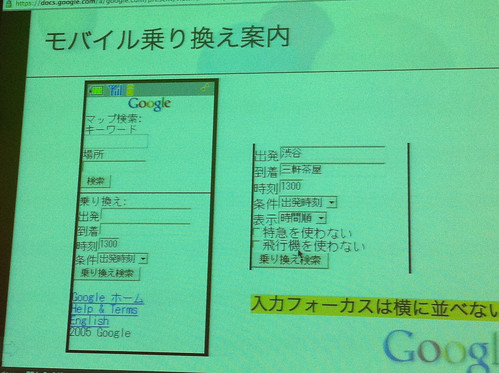
モバイル乗り換え案内。
考えたうえでこうなったのだが、何を考えてこうなったのか?
入力フォーカスを横に並べない。


i-mode の左右キー
ブラウザの戻る、進むに相当している。
フォーカスの左右移動ではない。
左側のリンクをクリックしようと思ったら、なぜか前のページになってしまう。
「え?別に気にならないけど?」
i-mode の右左キーが気にならない理由。
ニューロポインター
ジョグダイアル
スピードセレクター:回転でうごくセレクタ。上下の移動が回転に転換している。
よく考えられてるな〜と思った。
なれた。なれると何でもあり。
これが現実。

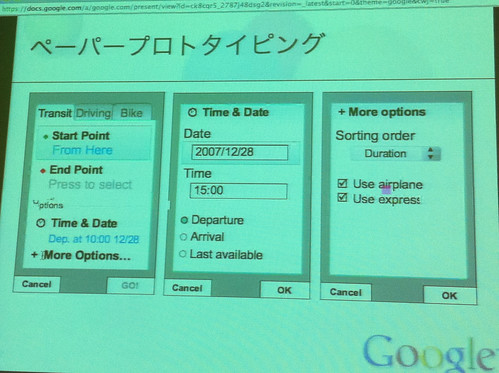
ペーパープロトタイピング * 乗り換え案内モバイルアプリ
自由度が向上
考えるべきことも増えた。
UXはどうしよう?
デザイナーがやれば気合いの入ったものになるが?
アンチパターン * 乗り換え案内
不便なこと探し。
不便なことは、アンチパターンであろう。
不便なことを常日頃から考えていて、それをどう解決しようか?
Google モバイルは3つ解決した。
最寄り駅はどこ? 普通都内でしょ? 歩いた方が早くない?
今までのものを考えてください。
ミッドタウンから赤坂までいくとなると?
複数候補があると、最寄り駅から数通りの結果を見比べていた。
赤坂(東京)(福岡)いっぱいある。
「だいたい空気読めよ!」一番それっぽい結果を出せば良い。
北九州から赤坂なら福岡の赤坂。
いわれた通り乗るのはいいのだが、歩いた方が早い場合もある。
実際にどこからどこへ行けばいいのか地図をみる。
UI 的に考えるのと、
エンジニアリング的にどういうチャレンジがあるのか?
●Google 日本入力
思い通りの日本語入力
インプットメソッド
Google 日本語入力使っていたけど止めてしまった人!
「後で裏にきてください(笑」
なぜ Google が IME を作るのか?
「もしかして」の大部分が既存の IME の誤変換
どろん所
印してみる
メンタルモデル * Google 日本語入力
デザインモデル:
メンタルモデル:使っているユーザーがどういう中身になっているか考えたもの
一致していないとユーザーが変な行動しているのかわからなくなる。
誤解:ネットにつながっていないと使えない → NO!
誤解:入力文字列を送信している → NO!
誤解:クラウドを使っているに違いない → NO!
まだ伝わっていなのは、チームの課題。
どうしたら良いのか知恵を借りたい。
スクロールバー * Google 日本語入力
候補ウィンドウにスクロールバーは必要か?
意外と実装が面倒。
必要なのか、議論した。
スクロールバーの特徴。
ドラッグしてスクロールできる。
現在位置がわかる。
全体の大きさがわかる。
Google はどうした? インジゲータにした。スクロール機能は無い。
●新機能
豊富な語彙、サジェスト機能のみ
それ以外は極力しぼった
安定性、スピード の方が新機能より大切
実際、まだ出していない機能もある。
新機能を出して遅くなるよりも、速くなる方がいい。
●互換性
社内で利用した。
既存の IMEとの互換性の要望がとても多かった。
既存の IME からの移行コストを最小限に。
キーバインドも既存の IME を踏襲
●ユーザビリティスタディ
まる一週間かけて調査
エンジニアも全員参加
現在の使用方法
各セッション後にディスカッション
機能改善の大きな指針に
誰それさん宛にメール書いてください。
なんでもいいから入力。
「モッツァレラチーズ」を入力してみてくださいとか。
オープンソースにもなっています(Mozc プロジェクト)
IMEの研究。全部を作らなくても、Mozc を利用できる。
UX デザインの観点から紹介しました。
-----------------------
Q&A
Q: UX石塚さんに質問。igoogle にかけた時間。
A: トータルで半年。コンセプトが1ヶ月。UI 4ヶ月。最後のチェックに 1ヶ月
Q: 石塚さんに質問。時間ではなく、パワー/コストの掛け方の配分比率は?
A: コンセプトに 20%(ほんとかな?笑
UI の設計に 50% . そのほか、エンジニアとのコミュニケーションに 30% ぐらい。
iGoogle のプロジェクトのほかにいくつもあったので、
どれだけ時間をつかったのか説明は難しい。
Q: 全世界で UX 200人、管理職のような仕事は?
A: 全体はもっと人数がいる。GOogle はフラットなので、
マネージャーはあまりいません。
Q: インタフェースの国際化についてどう取り組んでいるのか?
メニューにアイコンを使わずに文字を使う。
認知低減につながるが、テキストレベルで対応しているのは?
A: まず、インターフェースに限らず、国際化は意識している。
開発の段階から考えている。
ピクトグラムも写真も極端に少ない。
インターナショナリゼーションする時にかかる時間、
タイムラグを減らしたい。できるだけ早く全言語で出していくという取り組み。
インタフェースに何を使うか?
ピクトグラム。広い意味がある。アイコンみたいなものに関していえば。
一つのチームが一致するように管理している。
必要に応じて確実に使う。必要でないところは使わないのは徹底している。
コストの問題と、スピードの問題。
Q: Google のデザイナーは世界各国にいる。日本発ではないデザイン。
斜体とか、エレメントのデザインはどう翻訳するのか?
A: 意味がどうこうという以前に日本語で斜体とか読みづらい。
どうするのか?は考えていて、
その議論が行われているが、どうするのがもっとも良いのか考えたとき。
どういうスタイルを当てはめると良いのか、議論になる。その問題は認識している。
具体的なことは模索中。
ただ CJKだけに独自のサインを入れていくのは将来のリスクになる。
議論がどんどん進めている。
インターナショナリゼーションの話。天気予報「雪だるま」雪が降っている意味を
示すのだが、日本以外では「これ何?」ということになった。
どの国でも対応できるアイコンはあるのか? をかんがえなければいけなくなった。
日本で雪だるまを使うのであれば、いい理由が無いと、
ほかの国でもわかるグラフィックを使う。
Q: さまざまなデザインが成功していく過程がよくわかった。
そういうのは活躍しているのがわかる。なかには埋もれてしまううまくいかないデザインもある。
そういった逸話は?
A: 今検討中。。。。。。。。
結局これだけ何回も実験する中で失敗はものすごくたくさんある。
失敗例は、それが失敗であるかどうか。口で説明するのは難しい。
僕らはアプローチとしてデータをすごく大事にしている。
データがすべてだとは思っていないが。データが示すもの、
データに嘘は無い。それをみて、短い時間の中で繰り返し判断していく。
将来よくなるかもしれないが、その場で失敗と判断していく。
デザイナーの中に蓄積されている。
あの時は、こうだったけど、実はこうだったんじゃないかと、
後で急に思いつくこともある。
最近会社として大失敗したものが BUZZ
これは、社内でけっこう半年間かけて、ドッグフード(社内で使っていた)
ユーザビリティ調査とか、ユーザーが実際どういう反応を持って、
実際にどういうコンタクトを取り入れたいのかという調査はしたんだけど、
リサーチャーの声が強くなくて使われなかった。
すごく失敗だった。
Q: Google Wave はどう?
A: それはいろいろ意見があるので、答えづらい。
「Wave は実験だった」という意見もある。
---------
総括:我々がすごく楽しめました。
企業の中で、事例でどう動いているのかわかったのが、
企業シリーズをはじめて良かったこと。
なかなか Google デザインに変化が無いように思えるが、
どんどんかわっている。
インターフェースをかえました!と主張しないで
使いやすくなっているところがすばらしい。