[&] Web Directions East 2010 (Bruce Lawson)
Bruce Lawson (ブルース・ローソン)
『HTML5の鉄人になろう』
@brucel
-------------------------------------------------
http://www.brucelawson.co.uk/

Bruce Lawson
Be an Iron Chef or HTML (HTML5 の鉄人になろう)
今日話したい内容は HTML5 の鉄人になろうということです。
東京話すのは初めてです。
20年間、初来日でワクワクしています。
アジアでの在住経験はあり、タイにすんでいたことがあります。
タイの大好きな寺院の一つ、タイの北部にある寺院。
伝統とモダンを合わせたったもの。
HTML5 まさにそのようなもの。
寺院の建築家の写真。タイ国王がこれまでの建築物が行き詰まりであり、
新しい寺院、モダンで新しい寺院を依頼された。
寺院として機能しているが、建築中の部分もある。
HTML5 はまさに同じ。場所によっては使えるものがある。
寺院の天井に
宇宙船が描かれていたりする。
HTML5の履歴を見てみましょう。
W3C 曰く HTML は終わりだ。将来は XHTML だと言い出した。
それはいいと思うのだが、XHTML2 の作業に取りかかった。
HTML を美しい純粋な理論的な一環してとりまとめるようなものであった、
今までとつながりが無かった。 < img/ > ががなかったり。
Opera においてはこれまでの HTML を拡張して、
将来に答える HTML としようとした。
Opera と Mozilla が共同でペーパーを提供した。
Web アプリケーションは重要であるが、既存技術で対応できていない。
アプリケーション型になってきた
HTML はドキュメントにはいいけど、アプリケーションには足りない。
Silverlight のような閉じられたアプリケーションで代替されてはならない。
Opera でスペックを書いた人が Google に移った。
W3C はミスを犯したので、HTML をもう一度作り直そうとなった。
昔からいる人間にとっていると、5つのブラウザが協力した。
XHTML2 よさらば。
なぜ勝てたのか?
HTML5 が勝者である理由
既存のものとの互換性と、移行の明確さ
エラー定義の明確さ
ユーザーがオーサリングエラーに惑わされる必要が無い。
HTML5 のパーサーを見ると、どれも同じオブジェクトモデルを使っている。
100% 完全にエラーが無い、不良コードが無い。
ビジネスにとっては重要。
XML ですが、spec では、エラーが見つかったら、パースを止めるとなっているが、
HTML5 においては、エラーがあった時には壊れたページをユーザーが見れないように。
スペックは現実社会で使えるような用途があるものでなければいけない。
JavaScript は残すという判断。
実用性:Webプリのスペックに含まれる全ての機能は実際に使えなくてはならない
スクリプトは残す
オープンなプロセス
牛の通り道を舗装する
いわゆる 80/20 ルール
理論家<仕様作成者<実装者<サイト作成者<ユーザー
HTML5
DOCTYPE に関して;
たくさんの機能が入っている。今ですでにいっぱい。
位置情報、SVG, CSSは HTML5 に入っていない。
組み合わせるとうまくいくが、まだ食べ物では無い。
HTML5 は HTML4.01 の後任ではない。
HTML5 は HTML4.01 +ギラギラ!
HTML5 は包括的用語:
マークアップ要素と JavaScript
30の新エレメント(もしかすると31)
ご飯の部分。基盤の部分。

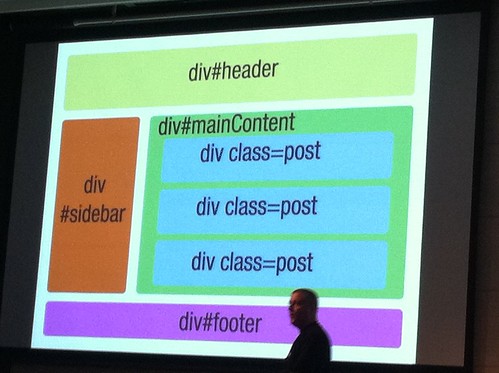
HTML4 においては、マークアップとして使われているのはdivだけ。
ページの重要な部分を表現することができなかった。
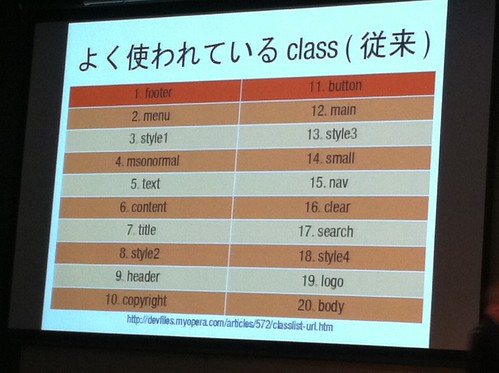
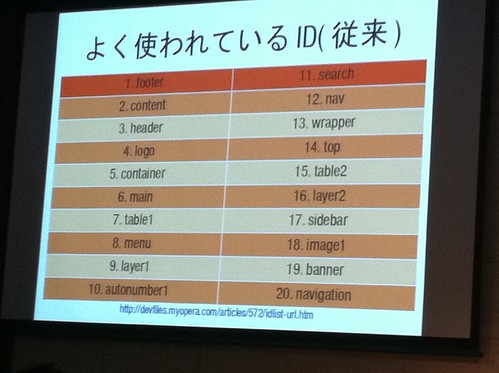
現在の Web はどうなっている?
Opera で mama と呼ばれるプロジェクト
300万のWebページで使われている要素を調べた。
現実社会で使われている要素。


Webforms よりパワフルなフォーム要素。
HTML5 の中でのあげた虫に相当。
標準化されたよく利用されるリッチフォーム要素。
ビルトインのバリデーション。組み込みの検証。
(当然、サーバーでも検証するべきですが)
JavaScript なしで、ブラウザの中にビルトインされているものを使える。
皆がやらなければいけないことなので、なるべく簡単にした。
< input name=foo type=date > にするとカレンダーによる日付入力に。
仕事がやりやすいことを前提にしている。
iPhone の場合、< input type=tel > キーパッドの形式も自動で変わる。
< video >
HTML5 のビデオタグに関心がある?
「それが Webが向かっている方向のひとつであり、
現在のところ HTMLでもっともうまくいっていない部分の
ひとつでもあるから、Webアプリをよりうまく
サポートするために言語を拡大する。これにより、
HTMLは Flash や Silverlight を含め、
Webで使えるほかの技術的な直接的な競合になる」
ひとつの会社の手中に収まるのは正しくない。
オープンスタンダードが必要。
デベロッパーの選択肢が増えるということ。
プロのデバロッパーはクライアント、オーディエンス、タスクを
見ながら、ベストなツールを選ぶもの。
良くないデベロッパーは使えるものしか選ばない。
Javaでビデオを入れた例。複雑すぎる。
見た目も美しくない。
HTML5 でビデオタグの表記例。
<video sce=pudding.ogv
controls
autoplay
poster=poster.jpg
with=320 height=240>
< a href=video.ogv > ビデオをダウンロードする < /a >
オートプレイは推奨しない。
リンクを設定し、ビデオをダウンロードすることもできる。
ネイティブとしての動画、なぜ重要?
ページと他の部分との「上手な再生」
ビルトインのキーボードアクセシビリティ
管理API
これに関するデモ。
マウスを使えない人用にも重要な機能。
このビデオが小さいサイズで表示し、ホバリングして大きく表示する。
JavaScript でコントロールもできる。
違うブラウザは、違うビデオフォーマットを使っていることは忘れないでください。
ここで質問しないでください。
三時間ぐらい説明すると、泣き出してしまうから。
Opera WebM Ogg/Theora 対応。 mp4/h264には対応せず。
動画フォーマットデータベース
無料フォーマット vs MP4
まだ以前のブラウザを捨てきれない。
参照:
http://camendesign.com/code/video_for_everybody
JavaScript で動画コントロール
HTML5 はなるべく一般的なことをシンプルにできるようにしている。
Opera dragonfly を立ち上げるとコードを見ることができる。
動画 アクセシビリティ
イギリスでも日本でも同様だと思えますが、政府の規制があり、
障害を持った人でも分かるようにしなければいけない。
HTML5 においては、動画に字幕を載せることができる。
ブラウザはテキストファイルから字幕を取得し、ビデオと動機させるようになる。
今はまだですが。
今どうなるのかシミュレーションをご覧いただける。
動画 メディアクエリー
CSS のシンタックスを借りて使うこともできる。
デバイスが 800ピクセル?その場合は高解像度ビデオ。
賀宴が小さい場合は、ローレゾリューションのビデオ。
デバイスの特性に応じて、どちらを再生するのかを選ぶことができる。
< canvas >
HTML5 のマークアップがここまでで、JavaScript が使われる
境界線。
canvas は Apple がダッシュボードとして作ったもの。
何百時間も作ってリバースエンジニアリングしたのだが。
HTML5 ではどのブラウザでも使えるようにスペックに取り込もうと
思った。
スペックに入っているのであれば、取り入れれば良いだけ。
芸術的なことで HTML5 でできる。
canvas = スクリプトできるイメージ
canvas にはドローイングのための標準 API がある。
canvas テキスト
しかし、画面に実際に載せられた時には、文字ではなくなっている。
< svg > それとも < canvas > ?
もともとの発明は Adobe の人が開発したもの。
それが標準化された。
近代的なブラウザの全てが対応している。
ベクトル描画の標準。
SVG
4つの新しいブラウザ+IE9 がサポート
ベクタグラフィクスなので、無限にスケーラブル
XMLでテキストペースだからアクセシブル
DOM をキープ
Adobe Illustrator または Inkscape を利用できる。
さまざまな市場で HTML5 にからんだ事象がおきている。
まだ準備できてないものもある。
HTML5 はお弁当みたいなもの。欲しいものを選んで、
必要なものを選んで組み立てていく。
中身は全く違う。
HTML5 に関してすばらしい本がある。
bruce.lawson@opera.com
www.opera.com/developer
Q&A
なぜビデオのオートプレイがあるのか?
やりたい人が居るから。
Introducing HTML5 (Voices That Matter)

The Future of HTML 5 by Bruce Lawson
View more presentations from Carsonified Team.
Disruptive code
View more presentations from brucelawson.
Bruce lawson-over-the-air
View more presentations from brucelawson.


<< Home