3/31/2015
3/29/2015
3/27/2015
[&] GV Guide to Design Critique (Japanese translation)

Googleベンチャーズが教える、デザインへのダメ出し指南
(原文:GV Guide to Design Critique / Braden Kowitz
http://www.gv.com/lib/critique )
批評は素晴らしいデザインに到達するための最も重要な要素のひとつです。しかし、あまりにも指摘が多過ぎると、デザイナーたちは、散り散りになったような、挫折してしてしまったような、無力になってしまったような感覚を持ってしまい、批評そのものを置き去りにしてしまうのです。たとえ皆が優しかったとしても、ある批評が道を踏み外し、あなたのデザイン設計を傷つけてしまう微妙な状況が起こりえます。有り難いことに、ちょっとした心遣いと気配りで、どんな会社でも生産的で、熱烈で、率直なフィードバックをするような文化を作り上げることができるのです。次に紹介するのがその方法です。
素晴らしいデザインを届けるために、チームは健全なフィードバックの文化を必要とします
私は異なるフィードバックの文化を持った数十社の技術チームで仕事をしてきました。最悪のフィードバック会議は、射撃場の中を旅したように感じました ----- デザイナーが愛情を込めて作り上げた自分の作品を仕事仲間に親切にリリースしても、結局ただ数千の異なる苦情で集中砲火されるだけなのです。(ボタンが赤じゃないのはなぜですか?そのボタンをもっと大きくできますか?)また他のあるチームは、非常に丁寧で、おとなし過ぎました。それはうるさくするよりも簡単なことなのですが、沈黙だけでは平均的な解決策以上には、素晴らしいデザインになるようデザイナーたちを後押しすることは無いでしょう。
これらのフィードバックスタイルの違いは、ある企業文化の中に徹底的に凝り固まっていて、自分たちだけで変えることは不可能なのではないかと考えていました。しかし、その時、私は驚くべき何かに気付いたのでした:これらの異なるすべてのチーム間でも、デザインチーム内で起こっていたフィードバックは常に有益だったのです。デザイナーたちがお互いにフィードバックを提示した場合、彼らは同じ目標に目指しており、提案された解決策が機能していなかった場所があれば率直に直し、別のアプローチを考える、創造的な場だったのです。
ここでデザイナーたちは、どのようにして健全なフィードバックの小宇宙を創造したのでしょうか?実は簡単なことなのです。彼らは学校で批評方法のすべてを教わっていたのです。つまり批評方法は、学習可能なスキルなのです。2、3の簡単なガイドラインに従うことで学習可能です。そして、これらのガイドラインに対して、お互いに正直であり続けることで、どんなチームでもデザインフィードバックの健全な文化を構築することが可能になるのです。
1. 公式の批評を利用して、思い切って変身しよう
日頃の態度を変えるのは、どんなことでもそう簡単ではありません。ましてやチーム全体にフィードバックの仕方を変えさせるとなると、それはまったく不可能のようにも思われます。ですが、ちょっとした枠組みが大いに役立つことがあります。まずは思いつきでなされるような非公式のフィードバックを、具体的に計画を立てて行われる公式の批評会に、すべて移行させることから始めましょう。そうすれば、ふさわしい人を呼んでくることができますし、目標を明確に言葉で表現し、フィードバックの基本原則を決めることもできます。
会話が1つの話題だけになるよう、部屋に入れるのは数人だけにしてください。5、6人が適当です。それぞれ違う経験を持つ人達を幅広く集めるのも効果的です。偉い肩書きを持った人 (社長、最高技術責任者など)を持った人達よりも、企画意図を伝えるための最良のデータを持った人を想定してください。例えば、顧客サポートや販売の人を入れれば、顧客目標をはっきり説明してもらえます。行き詰まったな.... と感じたら、制作プロセスに詳しい人を入れれば助けになってくれるかもしれません。
批評会は当初の何回かは指定の進行役を交えることで、スムーズに進めていくことができるでしょう。進行役の役目は自分がフィードバックすることではなく、全員が的を得たフィードバックを出してくれるようにすることです。これは最初のうちは途方も無く難しいことのように思えるかもしれませんが、チームが適切な批評の習慣を取り入れてくれるようになれば、進行役はそれほど必要でなくなります。次第に、ありとあらゆるフィードバック、廊下での立ち話すら、より建設的になっていくことでしょう。
2. 批評ガイドラインに沿って始めましょう
誰にとっても、最も重要なアイデアは、批評の目的を理解することです。すなわち、デザイナーが製品を改善できるようフィードバックするために、私たちは存在しているのです。私たちは、製品がうまくいっていない時に誰かのせいにしたり、その場で全然別のより良いソリューションを立案するためではありません。批評は、デザイナーが自身のデザインを向上させる役に立つものでなければいけません。
そのため、目的を何度も確認し、どうしたら良いフィードバックができるか、皆に思い出してもらうことから批評を開始します。ここでは、私が発見した批評に役立つと思ういくつかのガイドラインを紹介します。
●率直であるべし ― 後で個別に疑念を述べるだけで、批評の間に沈黙しているのは誰の役にも立ちません。企業内の肩書や役割にかかわらず、全員からのフィードバックを奨励しましょう。
●具体的であるべし ― 何がうまくいって、何がうまくいってないのか、できるだけ詳細に説明しましょう。全体的にデザインが機能していないと言いたいのなら、多くの参考情報で裏付けできるように準備してください。
●目標にすべてを結びつけるべし ― 批評は、デザインに対する自分の好き嫌いではありません。良いフィードバックは、デザインがいかに顧客の目的やビジネス目標を達成している(またはできていない)かについて語ります。分析的であり続けましょう。これ嫌い!みたいな感情的な反応がある場合、なぜそのように感じているかを掘り下げましょう。
●うまくいっているものを確認するべし ― 常に、うまく機能しているものを忘れずに口に出します。そうしないと、次々に設計を繰り返す中で、素晴らしいアイデアが失われてしまう可能性があります。
●第一に問題、次にソリューションであるべし ― 新しいデザインのアイデアを思いつくのは、素晴らしいことです!他のみんなもたいていそう思っています。そこで、解決ソリューションについて主張するのではなく、一歩下がって最初に現在のデザイン上の問題を議論することから始めます。利口な人は、その次に説得力のある適切なソリューションを共有します。
●指示ではなく、提案するべし ― どんなに新しいアイデアでも、指示ではなく提案として出しましょう。これは、抽象的なアイデアは、具体的なものよりも良いように見えてしまうことが多いからです。新しいデザインの方向性を探せば、自分自身で解決策を呼び寄せられるはずだと、デザイナーたちを信頼しましょう。
●楽しむべし! ― 人間はストレスを感じているとき、あまり創造的にはなれません。しかし、遊んでいるときには、はるかに簡単に可能性に満ちた広い世界に気付くことができます。ですから、ムードをよくするためには何でもしましょう。参加者が部屋に入ってくる時には音楽を流しておく、会議の最初に面白いYouTubeビデオを見ることから始める、ボールで遊ぶことから始める、皆を起立させる、快適な場所を選ぶなどです。
3. お膳立てをする
たとえ全員がデザインの批評における良いフィードバック方法を知っていたとしても、物事は脱線してしまう可能性があります。もしあるデザイナーが単純にプロジェクタのスクリーンに「どう思いますか?」とだけ質問したら、そのミーティングは大混乱に陥ることでしょう。それは犬ぞりに飛び乗って、ただ「行け!」と言い、ハーネス(胴輪)をつけ忘れたせいで犬たちが勝手な方向へ最速で走り出すのを、ただ見ているようなものです。
そこで、批評のガイダンスにしっかり目を通した後、批評される作品を紹介する前に、デザイナーはお膳立てをしておく必要があります。出席者たちは皆、顧客ニーズについての自分なりの想定や、持ち前のビジネス目標を持っています。また、プロジェクトについて精通していたり、または逆によく知らない状態で、ミーティングへやってきます。お膳立てをするというのは、共通の世界観を作り、全員が自分の経験とは関係なく、ある特定の問題の解決策としてデザインを批評できるように準備することです。
それでは、一般的にはどのようにお膳立てを行うのか、例を紹介します。
●ビジネス目標の再確認 ― 例:今四半期の我々のチームの主な目標は、申請過程を通じて会話を改善することです。
●顧客目標の再確認 ― 例:顧客インタビューの中で、申請過程が複雑すぎて、 一度で完了するのは難しいということを、何度も耳にしました。
●制約の再確認 ― 例:技術チームはいずれにせよ全面的な書き直しを勧めてくるので、変更のための柔軟性は充分にもたせておかなければいけません。
●スケジュールの再確認 ― 例:新バージョンは2ヶ月後に発売したいです。つまり、来週までに試験のための試作品を確定させるべきだということです。
●合意の確認 ― 例:これでよろしいでしょうか。私は何か見落としていませんか? もし誰か意見が合わない人がいれば、後からこっそり指摘するのではなく、今とことん話し合って解決するべきです。
●正確さの程度への期待値の設定 ― 例:わずか数時間で、全体の流れと下書きを大まかに作成しました。ですから、これはとても大雑把なものだとご理解ください。
●フィードバックのやり方 ― 例:このやり方が適切だと思われるか確認したいです。ページのレイアウトについては気にしないでください。確認して欲しいのは、全体の流れについて、どの特集をどのページに載せるべきかについて意見が欲しいです。
4. カスタマー体験のシミュレーション
批評会は投資家に売り込むためのミーティングではありません。あなたがいかに賢いデザイナーであるかを見せるため、またはグループを合意に導くためにできることはたくさんありますが、目的はあくまで批評です。顧客の頭の中に入ったつもりで、自分の製品を新鮮な視点から見ようと試みようとしているのです。ですから、デザインというものへの道筋をつけるため、顧客体験をできるだけ本物に近い形で疑似体験してみることが役立ちます。
●タスクを選びましょう — モックアップを1つだけ作るのではなく、操作フローを見せるようにしましょう。その製品がどのように機能するのか、あなたの同僚が全て理解できるだろうと思い込まないようにしましょう。必要なタスクを選び、その1画面1画面を説明できるよう用意しましょう。大変な労力が必要ですが、やるだけの価値はあります。
●一歩さがってスタートしましょう — 全員が前後関係を飲み込めるよう、数段階戻ったところからフローの説明を始めましょう。もしモバイル端末でのログイン画面を評価するなら、アプリケーションを起動するところから始める、またeメールキャンペーンを評価するのであれば、まず一杯になったメールボックスを見せるところから始める、といったことをお勧めします。
●スクリーンを使いましょう — 紙も便利ですが、混乱した時に、ちょっと前のページに戻ってみることができません。ですから最初にひと通り説明する時には、プロジェクタのスクリーン表示を進めたり戻したりするのが一番です。
●でっち上げしましょう — デザインを本物っぽく見せることにあまり労力を使わないようにしましょう。Flinto や Keynote を使って、おおまかなプロトタイプを作りましょう。あらかじめツールに用意されている単純なアニメーションを加えるだけで大きな効果が得られます。そして、たとえ実際に動作するリンクが無かったとしてもマウスを動かしてそれらしく動作しているように見せかければ、気づく人はいないでしょう。
●売り込むのは止めましょう — ここでは、あなたの素晴らしいデザイン理論をひけらかすことが目的ではありません。デザインは自ずと伝わっていくものであるべきです。あくまでユーザーが各段階で何をしているのか説明することから始めましょう。デザインで大切なグリッドデザイン思想のような細かな議論は後ですればよいことです。
●フィードバックを書き留めましょう — あなたが進行するのに従って、全員に黙ってフィードバックを書き出してもらうようたのみましょう。そうすれば、タスクを最初から最後まで実際の時間でやり終えることができますし、より広い意見を集めることができ、創造性を阻止するような、声の大きい人に引っ張られるような集団的思考を避けることができます。
5. フィードバックを集めて話し合おう
まず簡単にできることは、近くの人と話し合うことです。部屋中の人のフィードバックを聞いてみましょう。常に耳を傾けてみることです。プロジェクタのスクリーンを皆さんに見てもらってから話し合いを始めましたが、その後は紙のプリントに替えて、全体の流れを見てもらうこともできます。また紙のプリントではデザインの上に直接メモを取ることもできます。プリントアウトを後生大事にしておく必要もありません。気にせずどんどん描き込んでみましょう。
厳しいフィードバックをもらうと、ひとは個人的に受け止めてしまいがちです。そんな気分になったときには覚えておいてください。人は人、デザインはデザイン。自分は自分であって、デザインではないということを。どんな優秀なデザイナーでさえ脱線することがあるのです。ひとの話を聞いて、これからのデザインをよりよいものにする方法を模索することにエネルギーを費やしましょう。
フィードバックを受けました、さて次はどうしましょう?
フィードバックは、贈り物です。私はフィードバックが大好きです。長時間同じ仕事ばかりしていて、問題に対して近視眼的になりすぎるたびに、同僚にお願いして、視点を変えるのを助けてもらいます。しかし、チームとして、全員が近視眼的になりすぎることもあり得ます。ですから建物の外に出て、できるだけ早く顧客にプロトタイプを見せることが重要です。
批評は、やはり、すべてのデザインについてフィードバックを得るための一番の方法です。数週間チームで協力すれば、この慎重な批評プロセスはより簡単に実行できるようになります。慣れればガイドラインを飛ばして、準備段階をより早くやり終え、ちょっと廊下で議論することで同じ効果を得られることができます。こうした習慣のすべてが、ゆっくりとチームのデザイン文化の一部へ積み上がっていきます。一度、強力なフィードバック文化が構築されけば、デザイナーはより生産的に、効果的に、そして幸せになれます。
デザイン批評は大変な仕事だと分かっています。批評をする時間が必要で、コードを書くとか、顧客サポートに返信するなど、他の一般的で重要なタスクから時間を奪ってしまいます。しかし、偉大なデザインは、デザイナーを隅っこに押し込んで、ただ正しい解決策を思いついてくれるのを待つことからは生まれません。最高のデザインは、製品、エンジニアリング、顧客サポート、販売、その他みんなの協働から生まれます。簡単に言ってしまえば、デザインは、全員の仕事なのです。そして、偉大なデザインに貢献する方法を探しているなら、デザイン批評に自分のチームを参加させることから始めましょう。
This article is licensed under a Creative Commons Attribution-NonCommercial License.
http://www.gv.com/lib/critique
3/26/2015
[&] PLAYFUL - CMF(COLOR/MATERIAL/FINISH)

素材とデザインする 素材をデザインする - 玉井美由紀さん
http://www.design-lab.iis.u-tokyo.ac.jp/exhibition/proto2015/
玉井美由紀さん
(株式会社FEEL GOOD CREATION代表取締役/株式会社エムクロッシング代表取締役)
もともと、出身がテキスタイルデザイン、美術大学で学んでいました。
自動車メーカーで内装のファブリック、外装すべてを担当していました。
2005年に退職しましたが、内装にシボが金型だったのですが、
デジタルで彫刻する技術がでてきて、はじめて量産のシボ開発をしました。
人の手と金型でクラフト的にやっていたことを、デジタルで容易にできる。
寿命は短いですが、テストをしやすい。デジタルで今まで出来なかったことができるということがわかった。
CMFのデザイン事務所を 2007年に設立しました。
今も硬派な人だけで。
まだ CMF デザインはあまり知られていないのですが.....
CMFのデザインの事務所と、マテリアルコネクションという事務所、
世界中から素材を集めて、会員の人に情報を提供するというもの。
素材開発、用途開発をしています。
●CMF
COLOR/MATERIAL/FINISH
ここ 1-2年で言葉も比較的なじんできて、知っている人も多くなってきました。
表面を構成する三大要素です。
「感性価値」
高級感、や上質感を表現するもの。
性能、信頼、価格に続く、共感や感動といった価値観。
こういったCMFがどんな要因で人の心を動かすのか、
どういうところに影響を及ぼすのか?
スタイリングや機能で価値を想像できた時代から、
形が無くなり、CMFが新たな価値を創造する時代。
CMFで価値観を表現する。
嗜好品に製品を作り分けるところから、CMFで
世界観、気分やムードを創造することが大事。
薬効を感じる、香りを感じるなども、CMFで表現できる。
1.CMFでパーソナライズに応える。
CMFも金型が必要ないものもある。
金型を増やさずに個別の価値観に対応できる。
2. 価値を蘇らせる
CMF を変更するだけで定番商品が蘇らせることができる。
3. CMFであたらしい用途を作る。
例えば、マスキングテープが良い例。
インテリアの壁紙、スマートフォンケースにするとか、
いろんな用途に広がる。
●CMFデザインによる効果
FEEL GOOD CREATION での活用。
新しいCMFを生み出す。
サンプルからチョイスするのではなく、新しいサーフェスを作る。
新しい市場を生み出す
技術にCMFデザインを加え、新しい表現を提案。
日本には素晴らしいマテリアル、加工技術がありますが、
なかなかそれがうまく商品企画に伝えきれていないのを
デザインの力で市場を拡げることができるのではないか?
イメージして、素材サンプル、商品事例など。
CMFを使った、素材や技術のブランディング。
指名買いされるようなブランディング。
日本の物作りを活性化するきっかけを作りたい。
銀鏡塗装、一般的な技術。
モノの表面に薄い銀膜をつけて、鏡面加工するもの。
サンプルを使って、技術のPRをしている。
それだけ見ると、メッキや蒸着と違いがわからない。
普通はできない素材に銀鏡塗装する。大理石や木に塗装することで、
パチンコ台に使われていたものが、家具やインテリアで使えるように。
一つの技術に対していままでなかった市場に出すために、
サンプルを作り、幅をもたせて、いろいろな用途に使えるように。
いろいろな素材技術に対して、新しい発想で。
AO Fes という展示会で発表しています。昨年で 4回目。900名以上の方に来ていただき、
サンプルを販売し、多くの方に来て頂いております。
●去年、Digital Meets CMF という展示会を行いました。
新しいデザインの概念を伝えていく上で、
デジタルファブリケーションが増えてきて、
何か一緒にできないか?という発想から開催したものです。
もともとテキスタイルのデザインをやってきて、
感性的に生きてきた人間で、デジタルツールは使えません。
ただ、デジタルの世界はどんどん主流になってきますし、
いままで出来なかったことができるようになってくる。
それは凄く可能性を感じているので、
自分ができることと一緒に世界が拡げていけるのではないかと。
手探りだったので凄いことはできませんでしたが、
DMM.make とストラータシスと一緒に。
●FGCが考えるAM(3Dプリンティング)のCMF
デジタル時代の CMFデザインとは?
デジタルファブリケーションの時代に、デジタルのテクスチャーを作っていく。
面白いテクスチャーが山のようにできるのではないか?
ライノセラスのプラグインで Grasshopper は、
アルゴリズムで形状ができたので、サーフェイスデザインが作れるのではないか?
いろいろやっていくと、テクスチャ開発には向いていなかったのですが、
3Dパターンに向いていて、細かすぎるものはできないが、
微細なテクスチャ、シボと比較するような微細なものは難しかった。
特殊なソフトを使わないとなかなか難しい。
●3Dパターン
複雑な形状はAMによる出力。
AM出力品にCMF加工の検討。
金型がいらなくなって、いろんな出力品がでてきたときに、
いままでやってきた表面の加工や仕上げはどうなるのか?
と発想を変えていきました。
線が入り組んだようなごちゃごちゃなデータを作り、
金型では作れないし、AMの複雑形状だと思いますが、
仕上げをしようとなると、どうしたら良いか?
複雑な形状は、染色がやりやすい。
植物染料、クチナシの染料で、染色のトライアル(ポリアミド)
すごく綺麗に染まって、商品レベルでいうとムラがありますが、
塗装では作れないような表現ができた。
植物染色
ヤマモモ、
ラック+クチナシ
細かすぎて染料が入っていかないものがある。
ひねり形状は、形状が重なっていて、濃く見えたりする。
比較的綺麗に染まる。
衣類を染められるものは、樹脂でも染まる。
化学染料でも染まる。
インクジェットでも。
高低差のある形状に、段差ごとに色を変えたり。
●商流に載せるにはどうしたら?
株式会社 Kabuku と一緒に新しい取り組みをしています。
rinkak をご存知な方は? (会場 1人)
クラウド上でオーダーを受けて提供することができる。
データがアップロードされて、コストがすぐに計算されて、
すぐに、サイト上で売れるようになります。
世界中の工場に対してオーダーが入ります。
現状、数色、
素材自体の色はありますが、表面加工のバリエーションが無い。
積層跡(除去、表面仕上げに影響、磨き、仕上げかこうによる平滑度向上が必要)
形状(超複雑形状の場合、全ての表面加工をするのは難しい)
素材(ABSとか染まらない素材の場合)
出力後の加工に対して課題が残る。
磨きの加工、サンドブラストだけだとピカピカにはあならない。
ポリアミドは染まりが良いが、メッキでは綺麗な表現はできない。
柄を入れようとした場合、インクジェットと水圧転写、一長一短あり。
塗装の場合、ABSあと下地ありと、下地無し、ともガタガタ。
ポリアミドだと、輝度感がでないので、金属調にならない。
日本の優れた技術を用いて、AMに向けた新たなサービス。
5月にサービススタート!
●Material ConneXion Tokyo
壁一面にいろんな素材があります。
データベースには 7000件。
青山のショールームには 1000件くらい。
会員になると、いつでも素材をみてもらい、データベースを見てもらうことができます。
ウッドが混じったようなファイバーや、
セラミック素材、カーボン素材、
いままで無かったようなもの。
金属も、蓄光素材、世界中からAM用の素材が揃ってきています。
レポートを販売します。
5月の予定。日本語版も。
NY Material ConneXion が発行しているものの日本語版。
AM先進国、アメリカの情報が満載。
英語版であれば、すぐに購入してもらえる。
http://jp.materialconnexion.com/
[&] PLAYFUL - Additive manufacturing

素材とデザインする 素材をデザインする - 谷川聡志さん
http://www.design-lab.iis.u-tokyo.ac.jp/exhibition/proto2015/
谷川聡志さん(パナソニック株式会社デザインカンパニー)
山中先生:皆さん展覧会はご覧になりました?
まだの方は?
一番大きいテーブルの一連のモノ、触られた方もいらっしゃるかもしれません。
3Dプリンタでの触り心地を試してみています。
パナソニックから、半年間研究員として参加した、谷川聡志さんです。
93年に入社してからブラウン管など、その後、素材やマテリアルなど、
3Dプリンティングを研究している。
テーマとしては 3Dプリンタの曲げる変形とは違う使い方、
産業界では、 Additive Manufacturing で、何が作れるか?
その成果を発表するとともに、ゲストの方をお迎えして、マテリアルで話します。
ゲストとしてお招きしたのは、 玉井美由紀さんです。
最初は本田技研で、カラーマテリアルの専門会社を設立し、
マテリアルコネクション東京を設立されました。
今回は、最近になって、デジタルと関わるようになったそうで、
今回のデジタルファブリケーションのおける素材感に関して議論してもらるのではないかと。
この建物に初めてこられた方は?
こんなところがあったのか!
もともと実験用の風洞施設で、2013年に改装して、
ギャラリーと、研究棟になりました。
ここでは最先端のテクノロジーとデザインとの関わりを探しています。
大量生産品にたいして価値を与える、
3Dプリンタみたいな産業構造を変えてしまうものが出て来たときに、何が起こるか。
いままでデザイナーが関わってこなかった部分などを研究しています。
未来が見えてくるといいな.... と。
■谷川聡志さん
この半年 Additive Manufacturing の研究をしてきました。
●背景
AM(3Dプリンタの粉末床溶融結合方式)によるプロセス革新
設計/試作を迅速化
生活性向上
材料の無駄が無い資源性
製造技術の行動化
ローカライズ/市民課
複数部品を一体整形
自然や人体との親和性
少量生産、カスタマイズ性
●プロダクト寄りの直感的なテーマではなく、
より根源的なテーマ設定を目指す
根源的で心底やりたいテーマを設定した方が良いとアドバイスをもらい。
動植物の特殊な能力を参考にすることに。
最初に参考にしたもの.........着生植物(動植物の特殊能力)
Viscin 組織、ものすごい螺旋構造で、
幅がわずか数ナノメートルで、ものすごく伸びるバネのようなもの。
伸びる螺旋構造をまず作ってみた。伸ばしても透けてみえないようなもの。
なかなか上手くいかな....
握っている感触が変。ナイロンの素材だから、うまくいっていない?
いろんな構造を作ることで、いろんな触感が出せるのではないのか?
構造による触感を試してみました。
●構造触覚を持つ形
さまざまな握り心地
3Dプリンタならではの、それぞれが触感を持つ。
空間をもうけて、四角いのだが、手に柔らかいものなど。
繊維構造を作り、芯材を作るもの。
ハニカム構造のもの、強度を変えることで、感触を変えることができる。
複雑な構造ですが、一発でプリントすることができる。
三連の骨構造、力一杯握ることで、形が変形され、固定される。
もとに戻らないので、戻す時は手で戻す必要がある。
螺旋状のもの、一枚ずつ別の動きをすうr。
フィン状のもの。
螺旋状の繊維のもの。位置と角度を違うだけで違う動きをする。
握ると伸びるようなものと、握るを繊維が乱れるようなもの。
指でなでると複数の構造に変化し、面白い。
●ある向きにだけやわらかい
薄くても割れないシェル(貝)構造。
1ミクロン以下の薄いセラミック構造の板を
張り合わせたような構造。
積層にすれば固いものができるのかな?と重い。
0.2mm ピッチで積層を作ってみた。
逆に極端に柔らかい素材ができた。
積層とやわ会ことは関係がある?と深堀してみた。
パターン弾性体という形があり。
相応道理、柔らかくなる。
さっきと同じ構造ではありますが、スティック状に。
縦方向だけでなく、横方向にも柔らかいものができた。
ひねり小方向にはほとんど動かないものができた。
さらに発展させて、三角形、三点連続してつながっているものを作ると、
ひねり方向には動かない。一カ所をねじると全部がつながって回る。
あらかじめひねった形状で雪像kすると、メビウスの輪のような立体的な輪ができる。
ひねり方向に動かないということは、
輪全体を回すと、ねじる方向に回る輪ができる。
展示会では上手く動いていませんが.....
●トカゲ
なんでトカゲなのか?
つまんでグニグニしたときに、非常に生物的に感じたので、
抽象化したトカゲを作ってみました
実際のトカゲも骨と筋肉によって動きが生まれている。
実際の本物よりも誇張した動きを表現することができる。
今回3つの大きさを作りました。
大きさによって触感を変えることがでいる。
つまんでいるところは固いのですが、揺らすと柔らかい。
生物的な動きをする。
モーターを仕込んで、針金を回転させているだけで、このような動きができる。
切れたしっぽがマグネットで動く仕組みなぢ。
●いろいろな触り心地のキューブ
細い波
囲まれた波
一枚でできた形
めくる
フラクタル
フラクタル x 8
この中で一番軽い
ドットのつながり
思ったよりやわらかい
凸と凹
ワイヤー
とげとげを切り取る
とげとげを切り取る2
とげとげを切り取る3
いままでの金型整形では出来ない造形が可能になり
さまざまな構造触感を作りだすことができる。
複雑な構造が1パーツで作れる。
従来の触感は素材に依存するため均一な触感であるが、
構造触感では弾力性や場所をコントロールできる。
自然界に存在する触覚は基本的に構造によるものであるが、
自然界よりも誇張したものを作ることができる
●飛ぶかたち
紙飛行機の魅力としては、大空を飛ぶこと。
タウベ、全翼機など.....
旅客機が構造が良い。
鳥は、キャンパーと呼ばれる円弧状の構造。
スズメはアスペクト比が低い、
トンビはアスペクト比が高い、長く飛ぶのにむいている。
トンボは羽根に空気抵抗を減らす凹凸がある。
アルソミトラの種。
遠くまで飛んでいく種。
紙飛行機で再現されていて、それらを参考に。
おもりの部分があると、安定して飛んでいく。
ふらふらとしながら前に進む。
WhiteWing 競技用の紙飛行機。
最初は紙飛行機をトレースして作ってみました。
最初は羽根がたわんでしまったり、垂直尾翼が整形されなかったり。
飛ぶようになりましたが、断面のがたがたがあって、まっすぐとんでくれない。
いろいろ補強しながら、羽根を大きくすると、揚力があがる?
揚力が上がりすぎて、失速してしまった。
羽根だけ大きくしてもダメだということがわかった。
●Twin Ring という自分で作った形状。
前に尾翼がある機体。輪っか状に羽根がつながっている。
非常にコントロールが難しいものを作ったが、案の定飛ばなかった。
紙で先のような形を作った段階と
作り直して、7-80回やっと飛ぶことができた。
こつは力一杯投げる。
紙に比べて比重が重たいので、工夫。
余力が足りないので、スピードを出す。
改善していったのは、もう少し回転を抑えた。
●Circular Shape
なかなか上手く飛んでいった。
300take ぐらいムービーを撮った中から良いものをつなぎました。
実際に飛ばすことができるオリジナルの模型飛行機を作ることができる。
紙より比重が重いため、紙飛行機とは異なる繊細なコントロールが必要。
薄い構造物は面の角度によって造形されないことがあり、厚みの調整が必要。
通常の金型成形ではできない長いものなども作れる。
●造形誤差の把握
いろんな機械によって違う。
周囲も固まったりして、0.5 の板を作ろうとしても実際は 0.9 だったり、
9.0 で厚みのあるものが収縮したり。
造形可能な厚みと角度の検証をするために、薄い円筒形を試作。
ピンポイントで 0.3mm は作れるが、ある特定の角度で出力できなかったりする。
プリンタの特性を知りながら作るのが大事。
●まとめ
さまざまな構造触感の発見
最薄造形のノウハウの蓄積
課題を多く残した。
AMの最大のメリットは、金型の制約、キャビ、コアの概念からの解放。形状の自由化。
AM(粉末床溶融結合方式)のデメリットは、
粉が抜ける形状にしなければいけない。
自由度は上がっているが、じゃまくさい問題。
光造形や、ロストワックス方式など、出力する形状に合わせて最適な選択が必要。
深堀したいという興味深いテーマを見つけることが重要。
直感を大事にする。
失敗したものを別の角度から見る事で新しいヒントが見つかる。
3/25/2015
[&] 1000 books #87 - Typographic Systems


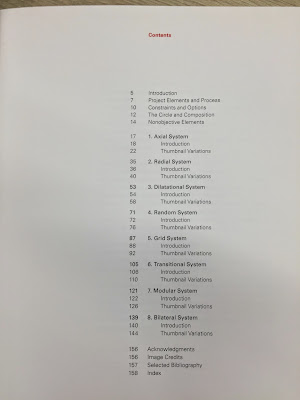
「安藤日記の千冊紹介」87冊目は『Typographic Systems』
Kimberly Elam の定番中の定番本。
翻訳本もありますが、これは原書です。
トレーシングペーパーのページが交互に入っていたりして、とても丁寧な作りの本です。
文字レイアウトの方法(主軸、放射、拡張、ランダム、グリッド、転調、モジュール、左右対称)を詳しく紹介しており、
文字だけでこんなにも表現が広いのだと驚くとともに、
世の中の文字デザインが、どういう考えで作られているか、考え初めてしまうという目線が変わる本です。
表紙とかポスターとかのデザインには書かせないテクニック。
そして、そろそろ一回紹介した本を、また紹介しているんじゃないかと心配になってくる今日この頃。


3/21/2015
[&] 1000 books #86 - Nonverbal Dictionary


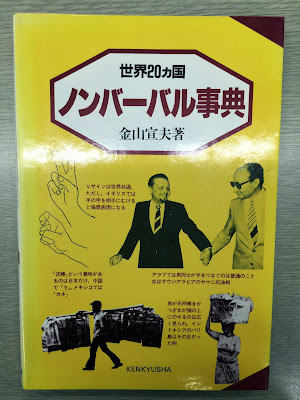
「安藤日記の千冊紹介」86冊目は『世界20カ国ノンバーバル事典』
ノンバーバルは、
バーバル = 言葉の、口頭の、といった意味の反対、
つまりは、非言語コミュニケーションのことを示す。
VRやAR技術が浸透してきて、LeapMotion みたいな機材も手軽に使えるようになり、
マイノリティーリポートで見たようなジェスチャインタフェースが身近に使えるようになってきた。
一見、共通言語のように思える身振り手振りも、国や地域によって、だいぶ用途や印象が異なる。
この本の表紙にあるようにピースサイン(Vサイン)も手の甲を相手に向けると侮辱表現になる国もある。
そんなノンバーバル、つまりは地域ごとに異なるジェスチャ表現を学んでこそ、
やっと世界に通用するジェスチャインタフェースが作れるのじゃないかと考えている。
3/19/2015
[&] 1000 books #85 - The Field Guide to Human Centered Design


「安藤日記の千冊紹介」85冊目は『The Field Guide to Human Centered Design』
クラウドファンディングで支援していた書籍が、やっと出版されました!
これは IDEO.org の Human-Centered Design Toolkit の The Field Guide。
最新の高価なテクノロジーを云々ではなく、
資源も資金に制限があって、スキルもあまり期待できない環境において、
どうアイデアを紡ぎ出して社会貢献ビジネスを成立させるか、
限られた技術とコストで、どうやって便利なプロダクトを生み出すかといった、
最近の IDEO の活動そのものが具現化したものです。
http://www.ideo.com/work/human-centered-design-toolkit/
3/18/2015
3/17/2015
[&] Service Design Salon Vol.6

Service Design Salon Vol.6「サービスデザイン思考と学び」
--------------------------------------------------------------
去年、サービスデザイン成果発表を amu でやったのの今年版。
学生の研究をもとにサービスデザインについてディスカッションします。
■コンセント長谷川さん:今日は、最初サービスデザイン思考と学び というお題が
最近考えている日本型のサービスデザインの話しをしようとおもったのですが、
学びの話しをします。
学生さんの発表が出ている中なので、お二方は先生でもあるので、
私はコンセントの中でサービスデザイン思考、業務でやっているわけですが、
その中で学び、スキルの向上で感じていることを話題提供したいと思います。
サービスデザイン -> アクティビティデザイン -> インタラクションデザイン
バリュープロポジション策定
事業コンセプト立案
バリュー
エスノグラフィ調査
文脈調査(Contextual Inquiry)
カスタマージャーニー
タッチポイント戦略
プロトタイプ
ユーザー評価
コンテンツ開発
これを各プロジェクトのスコープに落とし込んで実証するという
基本フレームワークでプロジェクト推進しています。
サービスデザインのチームが 10数名、生まれてからという人は居ないので、
グラフィックやっていたり、学生だったり、皆社内でもなにかしらスキルがあり、
ある程度遂行できる人と、ジュニアクラスの人が学んでいくと遂行できる OJT 的な。
カスタマージャーニーはテンプレートで作ってはいけないということになっていて、
情報設計など、基本の概念を使っていって、
ユーザビリティーが低いとかは、ここでの提供価値以前の問題であると考え、
基本レベルは、セーフティネットを作って、クオリティを保つ。
会社というところなので、一人一人の学びよりも、アウトプットが優れたものであることが優先される。
最初からサービスデザイナーである人は居ないので、
社内で生産的に学べるように、スキルを学べるように考えている。
そういった中で、獲得が難しいと思っているところを話題として提供します。
●全体視点の獲得、スコープ設定 (どの時間軸でどこまで達成するのか?)
●問題意識をビジネス化する能力
●プロセスの遂行
●プロセス内タスクと依存関係の理解(何と何をおさえないと次にいけないのか?)
●引き出し・語彙としての知識
UX的を体系的に学んだわけではない?
過去10年15年、積み重なって、今それが体系化しているので、
レクチャーできるようになっている。必要ないことも含めて
周辺知識とか、どういう時には何ができるのか?
タスクや、周りの事柄が増えていっていると思います。
そういうことがミニマムに知っているだけだと、
それだけだと、外側のことが解りにくくなるので、周辺の語彙をどれだけ持つのかが重要になってくる。
メンバーはプロジェクトをこなして、1,2年で、プロジェクトのリードをとるくらいに成長していますが、
プロジェクトの中の依存関係はエキスパートになっても悩むところ。
きちんとした知識として獲得するよりは、遂行できるようになることが重要と感じています。
サービスデザイン
調査に関しては、早い段階で、熟練、習熟していって、理解ができるようになるのですが、
最初に提供価値を見つけ出す。新しい提供価値を発見するには、
対象のものだけを見ていてもだめで、エコシステム、体系、ステークフォルダーを洗い出していくのですが、
やっちゃえば見えてくるのですが、やらないと視野が狭くなってしまう。
どこまでが勉強するところなのかを俯瞰してみることが必要。
●生態系全体の理解
ステイクホルダーのあらいだし
●観察からの価値抽出
KA法のおける、構造化視点
ビジネス文脈でのインサイトの影響
どういう全体の体系として理解したらいいのか?
一連のインタビューから、1000の価値観があって、1000もあってもノイズみたいなものなので、
4-5個の雲のようなもの、どういう視点で切り出すのが価値観の理解になるのか?という
落とし込み方が、KJ法的なことをする。
グルーピングするだけではなく、意味を持たせる。
カードソーティングするだけでは、大やけどをしてしまう。
トライ&エラーで価値マップを生み出す。
ちゃんとやらないと定性調査をする意味が無い。
生データは面白いけど、構造化するところに重きを持ってやらないと。
はたして、トレーニングして上達するようなもの?
才能みたいなところもあって、向いている人、向いていない人、
手続きをやれば、一定のところまで生み出されるのか?
デザインリサーチを行うのは、ビジネス的な単純に新しい事実がわかったということだけではなく、
必要な問題を結びつけることも思考として必要。
正しいことは見えるが、何やっていのかみえない。
既存のビジネス的な課題に強引に結びつけすぎて、新しい発見が得られないとなってしまって、
適度な距離感をもった洞察がいかにいるのか? というのも難しい課題だと。
アクティビティ+インタラクション
●コンテンツ自体のデザイン
枠のデザインから、内容のデザインへ
●プロトタイピング思考
完成形の追求ではなく失敗も含めた課程のオープン化
「デザイン課程」自体のパッケージ化
箱の中に収まる内容がどういう粒度でどういう形で、
どういう頻度でどう見えているのか?をもっと、そこに労力を割かないと、
ユーザー体験が良くならない。UXはコンテンツデザインじゃないのか?
そこをないがしろにして、
オススメはどういうものなのか?この文脈でオススメが出せるのか?出せないのか?
がインタラクションデザインでは必要。
その観点に踏み込んでいくのが視点がうつっていく。
プロトタイピング思考
新しいサービスを作っていく、やられたことが無いものが生まれているので、
誰も作ったことが無い、作って試して評価を改善していかなければいけない。
従来のデザインのプロセス、
デザインをしたものをアウトプットとして、これが出来上がりました。
こういったことを言っている余裕が無くて、
やっているプロセス時代を共有財産にして、
先に進んでいることをやらなければいけない。
課程は失敗をどういうログとして残すのか。
デザイナー自身のマインドセットとして、失敗もさらけださなければいけない。
Webサイトや、紙のデザイン、最終クオリティの品質がデザイナーの誇り、
こだわりが変わっていくという思考の変化が必要。
メンバーがビジネスの現場として感じていること。
-----------------------------
千葉工業大学:安藤先生:
サービスデザイン思考?
実は全然教育の話しでは無くて、
サービスデザインシンキングという本が
UX は企業と関わりが深くなって、
実際の製品、サービスと関われるようになって気付いたことが多くなりあした。
自分の中でモメて無いのですが。
■サービスの3つの計画対象
企画/構築/運用
企画だけでなく、構築しなければいけないし、運用しなければいけない。
多分一緒にグルグルやっていくのが望ましい。
いいサービスは、運用の人が本気になって、構築の人も良くなる。
どこか切り取ってデザイン計画を建てるのはサービスデザインでは無い。
大学の教育では全部ができるのではないので、
企画と構築を少しだけヤルとか。
UX をやるのであれば、人を見て、エクスペリエンス、インタラクションを
コアになるので、UX ということが重要になってくるのだなと。
■「やっぱり人を観ることがコア」
手法として KA法をやればわかるかというと、そうではなく、
人を見るのが不可欠。
■教育でアプローチしにくいところお
●企画/構築はまがりながりにできても、運用は....
●企画はできても本当に受け入れられる観客インタラクションは......
安藤研展を 3/1 にやりましたが、難しい。
企画が出せても本当のサービスになる、顧客インタラクションに結びつくところが難しい。
書籍「逃走」としてのサービス 顧客インタラクションの研究 山内裕
サービスデザインラウンドテープルの記録。
この内容は僕らが考えるべきサービスデザインは何なのか?という指摘。
■おもてなしという幻想
おもてなしというと、上げ膳据え膳というが、決してそうではない。
おもてなしはお茶から始まりました..... 茶道のおもてなしは人に厳しいインタフェース。
にじり口、刀を置いて入ると言われているが、いわゆる演出。
きびしいインタフェースになっている。
厳しさということにどうしても UX の型としてのアプローチを学んだ人は、
厳しさの話しを扱えないのがモヤモヤしていて、
日常生活はそういうもの。
ラーメン二郎。こういうのは地獄以外なにものでもない。
あえて、厳しい道を行く。
考えられなくて、行列しているじゃないですか。
それがたまらない?
高級な寿司を食わせてやる、客を試すという振る舞い、
その作法の中でやりとりすることが、
顧客とのせめぎあい。こうしたサービスをデザインするには、
脱人間中心設計でなければいけない。
人間中心でなければいけない、
本当は向かなきゃいけないことを抜いているがために、
指摘をうけてしまう。
顧客視点を見る目、
厳しいインタフェースより病み付きになったり、楽しくなることもある。
顧客視点を見る目として欠けているのは

ど M
サービス様式、役割
そこまで我々は考えられるだろうか?
役割のデザインと言っていますが、
どM というデザインもひとつの様式
サービスのふるまいが解るという。
ど M になる。
ど まじめ になる。
長谷川さんとの議論、
企業の人と話すとすごく真面目なんです。
新しい会議を考える。会議というのはこういうタイプがあって、すでに研究しているのですが....
もうその議論をする必要は無いし、そこで抜け落ちている大事なことは見えなくなる。
会議の中で気付かない人は、内職する人がいたりする。それが本質。
学生には早くやれといっているのに、自分たちが当日やる。
表面的なまじめさはいらない。
本当の事象を本当にまじめにみる。
どうしても型を描きたがる。
本当はもっと褒めてもらいたい気持ちがあるのに、きれいごとで片付けてしまう。
そういうインプットだと良い結果を導き出せない。
インサイトを見つけるのが、本当の僕の立ち位置。
このへんをサービスデザインの見る目として大事なこと。
どMになると、デザイナーにはなれませんね(笑
■千葉工大:山崎先生
サービスデザインということで、
デザインにかかわって、僕らが学んだ頃は、
先生が課題をいって、三ヶ月後に作品を作るというのが授業だった。
やり方を知るとアイデアが出るし、デザイナーじゃない人でも役に立つので、
手法を紹介しているうちに、サービスデザインを授業でもやっているのですが、
授業の結果を見ると、手法を上辺でやっている。
エクスペリエンスマップを作りました。とか。
そういう状況でサービスデザインを教えていていいのかな?という疑問。
たまたま去年、内田洋行のデザインチームが院生がプレゼンにいきました。
手法をやっているだけで、提案しているものに対して、良いと思っていないという状況に
危機意識をもって、
●バカになる
そいうことを一生懸命模索する。
まだ回答は出ていない。
2014の夏合宿。バカになるにはどうすれば良いのか?
恥ずかしかった体験、
グループのバカな体験
海外でバカなものを作ってみるとか。
妄想をしてみる。
お寿司のネタだけ食べたい。
踊りってバカになれるよね?よさこいの練習をして、お祭りを妄想して、お祭りにふさわしい踊りを妄想。
リフレーム。
自分の作品をもう一回見直す。
●バカになるステップを考える。
内田洋行の高山さんに来てもらって、話しをしてもらったり、
オープンラボ、
鹿沼へツアーに言ったり、
ヤマケンのクリスマス企画
鹿沼ツアー、木材の人達と一緒に。
ヤマケン展
その中で、産学のプロジェクトをやっていて、
産学の人達と向き合うことで、授業の演習の課題を作ればいいのではなく、
産学の場合、アウトプットを要求するので、その中で学ぶ、
いろいろわけあって、箱根のホテルを活性化するというプロジェクトがあって、
●「愛と勇気で」バカになる
やっぱり学生達、面白いことを考えるのですが、勇気が無いのです。
ずっと変なことをするのは、凄く怖い。そういう状況が見えてきて、
勇気が無いと、バカになれない。
勇気を持つためにには、愛が無いといけない。
この関係が大事じゃないかと最近は思っている。
学生が作ってくれたパンフレット。
アンパンマンのマーチの歌詞。凄く大事で、
なんで大事かというと、つまり友達が居ないということ。
勇気を出すのは一人でやらないといけない。
デザインの学びの課題。
すごく良かったのもいくつかあって、
インタビューを徹底的にする、いろんな従業員の方、厨房の方、女将、徹底的に。
全部で6グループ、合計 18回。すごい良かったです。
女将のインタビューがすごく良くて、去年入った人が全員辞めてしまった。
「女将さんは辞めたいと思ったことは?」「私も辞めたい」
正直に答えてくれて、良かったな〜と。
分析をしながら、僕的に大事なのは、
「箱根を愛する」ということが無いと何もできない。
分析をして、発想、アイデアを考える。
アイデアも、
普通なアイデアと、バカなアイデアも。
プロトタイプを作って、最終的に三日目の午前中に、ホテルの人全員に来てもらって、
すごい緊張したプレゼンでした。
とてもいいプレゼンの内容で、従業員の人達も喜んでもらいました。
ホテルの人達もアイデアをもっているのですが、それが実現しない。
インタビューで聞いてもらい、勇気を持って実行するようになる。
学生達がそういう気持ちに応えようと。
M2 のグループは駄目だしされてしまいました。
手法を知っているがために、テクニックに走ってしまう。
それ自身が教育の失敗、表面的にまとめることになっていまう。
それをどうやってやるのかを模索をしている段階。
一番良かったグループは、留学生が居て、
海外からどれだけ客が来てくれるのか?
ホテルの歴史を、英語にして紹介。
靴のまま上がれる、古いホテル。
もういちどホテルのブランディングを、海外にむけて。
模索している「バカになる」フレームワーク
本気でばかになる活動のプラットフォーム。
大学とはまた別に、活動のプラットフォームに皆を巻き込んで、バカな想いに皆をしてあげたい。
3/15/2015
[&] 1000 books #83 - Designing with the Mind in Mind

「安藤日記の千冊紹介」83冊目は『UIデザインの心理学』
Jeff Johnson の 2010年のベストセラーの 2nd edition の翻訳版。
認知バイアス、視覚、色覚、周辺視野、読む能力、注意力、記憶力、短期記憶、認識、脳の不得手、学習、意思決定、フィッツの法則、時間の要件など。
人間の目の仕組みとかは、そうそう変わらないので普遍的な事柄ばかりなのだが、
画面のスナップショット例が 2010年ということを考えると、古さは否めない。なんと移り変わりの早い世界なのか。
なかでも最後の章にまとめられている、時間に関する切り口が大変興味深い。
人間は、音が途切れたとか、音がずれたとかいう時間的感覚がものすごく鋭い。
他にもタッチペンで描画する時に、許せる遅れはどれくらいなのかなど。
あるタスクを実行する時の集中が途切れないのは何秒なのかなど。
人間の仕組みを知れば知るほど、何が悪いのかは良く理解できるようになるのだが、
それを知った上で、どう良いものを作れるのかは、さらに難しい知見であることを再認識する本かもしれない。
3/13/2015
[&] 1000 books #82 - Runner

「安藤日記の千冊紹介」82冊目は『闇を駆けた少女』
新刊が出たら、中身も確認せずに真っ先に購入する作家、パトリック・リー
SF小説が抜群に面白いのだが、今回のこの本は純粋なミステリー。
ミステリーだけど、人工知能で追尾する超高解像度の偵察衛星が出て来たり、
その主人公が、衛星の裏をかく知能戦が繰り広げられたり、
これまた冒頭からわくわくさせられる。
で、まだ読み切ってなくて、途中なのですが、絶品の読後感が期待できる本。
というか、サム・ドライデン シリーズ1なので、お話しは続くのか。
原書のタイトルも Runner と、単純すぎるし、
日本語タイトルでだいぶ損していると思うけど、読むと止まらなくなる本です。
3/11/2015
[&] 1000 books #81 - Wired Magazine (Wired X Design)

「安藤日記の千冊紹介」81冊目は『雑誌ワイアード:ワイアード・バイ・デザイン』
毎回独特の切り口で攻めてくる雑誌ワイアードの最新号。
「デザインをめぐる25の物語」と題し、
メディア x デザイン
ビジネス x デザイン
データ x デザイン
ファッションブランド x デザイン
旅行 x デザイン
薬 x デザイン
仕事場 x デザイン
伝統技術 x デザイン
などなど、25の切り口でデザインを紹介する特集。
他にも Netflix のデータドリブンドラマ(視聴者のデータからストーリー展開が変わるらしい)の話題とか。
ケヴィン・ケリーのテクニウムのページも読み応えあり。
すっごく読みにくい金の特色も顕在です。褒め言葉です。
3/10/2015
3/08/2015
[&] How to integrate copywriting in your startup’s design process (Japanese translation)

Googleベンチャーズが教える、デザイン課程における文字(コピーライティング)の大切さ。
(原文:How to integrate copywriting in your startup’s design process / John Zeratsky
http://www.gv.com/lib/how-to-integrate-copywriting-in-your-startups-design-process )
コピーライティングの効果を最大化するための5つの原則という記事を掲載してから、数多くのお問い合わせをいただきました。特に、起業家やデザイナー、製品開発責任者から、もっとコピーライティングについて知りたい、という声が多く寄せられました。
もっとも多かった質問は、デザインの過程では、どのようなライティングをするべきか、というものでした。具体的には、どんな時にライティングに焦点を当てればよいのか。スケッチの段階ではどのようにライティングをすべきか。どのようにコピーライティングをテストし、修正を繰り返すのか。といった質問です。
その時には、どの質問に対しても、ひと言で答えることはできませんでした。ですが、私たちは日頃、スタートアップ企業のデザイン活動に携わっていますので、それから半年以上の時間をかけて、どのようなライティングがデザインにおいて適切なのかを、調査してきました。Google ベンチャーズの支援企業とデザインスプリントを行う時には必ず、コピーライティングに着目し、効果的なパターンやアプローチを探りました。ここでは、私が発見したことを紹介します。
1. スケッチ: 名詞、動詞、見出し
始めにスケッチするテキストは、実際の内容を含むべきです -- 「ほげほげ(意味の無い仮の文言、ダミーテキスト)」ですとか「ここに文字が入る」と示した波線ではいけません。時間をかけて、スケッチには実際の文字を書き入れましょう。なぜなら、スケッチしている内容の75%は、テキストのはずだからです。私の経験上、有効なスケッチとは、レイアウトやビジュアルの段階と同じくらい、文字に時間をかけているものです。
こういったスケッチをよく目にします(悪い例):

しかし、こちらの方がはるかに有用です(良い例):

こう思う方もいらっしゃるでしょう。「ちょっと待って!どんな文字を書けばいいかなんて、まだ分からないじゃないか!」
それは素晴らしいご指摘です。それでは早速、そのことについて説明していきましょう。
まず、ライティング自体が、デザインの過程の一部であることを認識することが大切です。また、ライティングによって、あなたのチームはビジュアルと平行してテキストコンテンツを「デザイン」することができるようになるのです。
実際のテキストをスケッチしておくことで、あなたのチームは、さまざまな対案を作成し、テストすることもできます。--- 対案とは、異ったさまざまな文言などです。代替案の検討をしないまま、1つのレイアウトに落ち着くべきではありません。ですから、最善の方針を決定するために、必ずいくつかのテキストを試すようにしましょう。
とはいえ、言うまでもなく、会社の歴史や FAQ(よくある質問とその回答集)のページ全体を、スケッチの段階で書くのは実践的とは言えません。では、スケッチの段階で取り組むべきは、どのようなコピーライティングなのでしょうか。
■名詞と動詞
まずは、名詞や動詞に取り組みましょう。システムの目的と、それを達成するための行動を確認しましょう。一般的な原則として、名詞と動詞の数は最小限に留めるべきです。しかし、1つの言葉に必要以上の意味を持たせてはいけません。例えば、Eメールのアプリをデザインしている場合、メッセージのことを「メール」と呼びながら、それと同時に、メッセージの送信の意味でも「メール」という言葉を使うべきではありません。
社名や商品名を、アプリ内の名詞や動詞にかけて用いることは、魅力的なアイデアのように思われますが、きわどい方法でもあります。というのも、社名は、その会社を認識させるという大きな役割を担っていますが、その社名に余計な意味を持たせてしまうと、かえって混乱を招くおそれがあるのです。いかなる場合においても、巧妙であることより、明快であることの方が効果的です。それを肝に銘じておきましょう。(訳注:例えば検索のことを「ググる」と言うなど)
見出し
マーケティングサイト(何かの紹介を目的としたサイト)に取り組んでいる場合、まず始めにヘッドラインを作成しましょう。製品や会社を説明するための、主要な要素を考えてみましょう。原則として、力強く簡潔なヘッドラインが理想です。しかし、いざスケッチを始めてみれば分かりますが、1つの単語では足りないかもしれません。(一方、20単語の長過ぎる見出しは、小さな文字で見ると大丈夫に思えても、ホームページのトップでは長過ぎることも分かるでしょう)

2. 評価: 何をプロトタイプするか決める
いくつかスケッチを書いたら、どれ(もしくはどの部分)をプロトタイプするか決めましょう。Googleベンチャーズでは、よくドット投票を用いて、最善と思われる包括的概念や構成要素を判別しています。
(訳注:ドット投票とは一人が複数票を投じて順位を決めるもの。偉い人の意見に左右されすぎずに皆の意見を集約する投票方法)
評価に際しては、蛍光マーカーで印を付けたり、気に入った文言の断片にシールを貼ったりしてみましょう。気に入ったテキストが3、4枚のスケッチに散らばっていたとしても、後に1つにまとめることは可能です。(例えば、あるスケッチからは見出し、要点のリストは別のスケッチから、など)

気に入った構成要素(テキストやビジュアル)が、1つの概念にまとまらない場合、それらが食い違う部分を書き出しておきましょう。2つかそれ以上、強力でありながらも食い違うアプローチがある場合、複数のプロトタイプを作成し、後にまとめて比較してみる価値はあります。
3. プロトタイプ: 詳細に、実際のテキストを
完成形に近いプロトタイプは、作成中のものに関する重要な要素を理解する手がかりとなるでしょう。コピーライティングに関して「受け手は理解できるだろうか」「受け手の望む行動につながるだろうか」といった疑問は、誰もが抱くものです。
この疑問に答えるためには、詳しく、完全なテキストが書かれたプロトタイプを用意する必要があります。--- 「ほげほげ(意味の無い仮の文言、ダミーテキスト)」とは決別しましょう。--- そうすれば、プロトタイプを、実際の製品やウェブサイトであるかのように評価できます。スケッチからプロトタイプを作成する段階で、文言をさらに詳細な内容に発展させましょう。プロトタイプの作成において心がけるべき点は、以下のとおりです:
●スケッチにおける効果的なコピーライティングの要素を組み合わせ、全てに意味があるようにすること
●スケッチ内の波線や「ここにテキストが入る」といった内容を、実際のテキストに置き換えること。100%完成形でなくとも、実際の形に近づけること。
●名前やタイトルなどを、実際のものに似せておくこと。例えば、顧客による推薦文を掲載するホームページのプロトタイプでは、推薦文の全てを 「名無し」によるものにはしないこと。
可能であれば、ページレイアウトの文脈の中に文言を書くようにしましょう。そうすれば、テキストの長さに関する印象が直ちに得られるため、コンテンツを支えるビジュアルの構成や、階層の作成に着手することができるからです。
私は普段 Keynote でプロトタイプを作るため、Keynote で文言の検討に取り組む時間はかなりのものになるでしょう。私の場合、文言は必ず同じドキュメントの中に書くようにしています。ただし、テンプレート化された文言を大量に作成する必要がある場合(例:チームメンバーの各経歴)や、複数のテキストを修正する場合は例外です。
また、忘れてはならないことは、コピーライティングを含むプロトタイプは、実際の形に近づけておく必要があることです。そうすることで、それを顧客に見せ、反応をうかがうことができます(この手順を省かないように!)。コピーライティング自体も重要ですが、ビジュアルが詳細化されたプロトタイプは、生産的なユーザーテストに欠かせないものなのです。

4. ユーザー調査: 何が効果的なのか
ユーザー調査は、プロトタイプを顧客に披露し、実際の反応をうかがう機会です。調査の参加者は、あなたが書いた文言を読み、反応します(プロトタイプは実際に近い形であること!)。どのアイデアが最善か、判断する手がかりになるでしょう。
調査においては、ユーザーの行動だけでなく、発言も知りたいところでしょう。調査の参加者が、自分たちが行ったり見たりしたことを表現するのに、記載した文言のフレーズを取り上げて使い始めれば、それは良い徴候と言えます。
先日、私たちは Cluster社とデザインスプリントを行いました。Cluster社は、スタートアップ企業で、友人や家族とのプライベートなネット上のスペースを用意し、そこでグループごとに写真やビデオ、メッセージを共有できるというサービスを提供しています。私たちは、2つのプロトタイプを作成しました。それぞれ、製品がどのように機能するかについてのアイデアが盛り込まれていますが、その組み合わせ方が異なります。一方のプロトタイプは UI がより効果的でしたが、コピーライティングに関してはもう一方のプロトタイプが優れていることは明らかでした。--- インタビューを受けたユーザーが、アプリの説明をするのに、後者のプロトタイプにあるキャッチコピーや用語を使っていたからです。
次のデザインスプリントのために、私たちは効果的だった UI を、「もっとも効果的だった」もう1つのプロトタイプにおけるコピーライティングと結び付けました。その結果、素晴らしい調査結果を残すことができました。



それぞれのインタビューから、考えたことや分析したことを書き出す段階で、効果的だったコピーライティングやそうでなかったものを、必ず把握して書き出すようにしましょう。その際、ホワイトボードに、該当するコピーライティングをそのままの形で書き出すとよいでしょう。さらに、効果的だったものとそうでなかったものは、赤や緑などで色分けすると見やすくなります。

研究の結果、どういったものが効果的であるか、皆さんそれぞれにさまざまな見解があるでしょう。最後に、重要なコピーライティング(見出し、ボタンの文言など)が、その基準を満たしているかを確認しましょう。矛盾を解決し、2つの対立する案を選択するチャンスです。
もちろん、この反復では効果的なコピーライティングがはっきりしない可能性もあります。--- それでも大丈夫です。少なくとも、明らかになったことはあるはずです。次の反復で、学んだことを活かし、実際に試せる新しいアイデアを考えてみましょう。
全てを1つに
詳細に関わらず、デザインの過程においてコピーライティングを必要不可欠な存在として認識することが重要です。最後まで放置するようなことがないように。逆に、前もって全て済ませるべきでもありません。また、デザインに関与していない、隔離された個人やチームに責任を押し付けてもいけません。
ソフトウェア製品は、ここ数年でますます視覚的になってきました。とはいえ、まだまだ大部分は文字が中心です。画面上の言葉は、ユーザーのために不可欠な要素です。それによってユーザーは、製品を理解したり、探しているものを見つけたり、実際に、目的通りに製品を利用したりできるのです。このことは、特に、画面が小さい場合に顕著に言えることです!
スタートアップ企業との仕事において私たちが発見したことは、コピーライティングをデザインのあらゆる段階に盛り込むことが、いかに効果的であるかです。ぜひあなたのチームでもこれを試して、その結果を教えてください!
@GVDesignTeam か @jazer にツイートしてください。
This article is licensed under a Creative Commons Attribution-NonCommercial License.
http://www.gv.com/lib/how-to-integrate-copywriting-in-your-startups-design-process
3/07/2015
3/05/2015
[&] Design Sprint Night - coconala & Standard

Design Sprint Night / coconala & Standard
-----------------------------------------------
■ ココナラにおけるデザインスプリント事例 新明さん
もともとモバイルのリニューアルをしたい課題を持っていて、
どういうプロセスでやって、スコープを収束させていくのがいいのか、
デザインスプリントのプロセスがはまるのではないかと、試してみた。
ココナラ:知識、スキルのマーケットプレイス
オンラインで完結するサービス。140,000人、20,000件/月
人気のサービス
似顔絵を書いてもらったり。
マグカップにして贈る
ファションコーディネート
姓名判断
なぜデザインスプリント?
何が大事かな?
大事なのはユーザーの課題をどう解決するのか?
それをソリューションとして落としていく。
カスタマサポート、
ビジョンをどう表現していくか?
プログラマはどう実現するか?
デザインの拡張性をかんがえ、
どうソリューションを出していくか?
課題を解決するところに収束させていくのが大事。
プロトタイピング
出来上がる前にちゃんと試して、
作って壊すプロセスをいかに回すか?
プロトタイピングというと3種類ぐらい。
●コンセプト
●コミュニケーション
●改善をしていく
タイムボックス
時間をかければかけるほど怖しにくくなる。
愛がでたものに文句があると、イラっとする。
どんどん出していくプロセスが大事。
ユーザーテスト
確認をして、意図どうりに使えているのか?
触ってもらえるのか?
一回で終わることは無いので、
繰り返してどんどん作っていく、プロセスが大事。
Lean UX を参考に
短期のプロトタイピングをやっていました。
ユーザーの課題を共有し、アイデア出し
多様なメンバーがUI案をだし、課題をどう解決するか明文化し、
プロトタイプを作成。
このプロセスで 4-5 時間くらい。
チーム全体ではそういうことをやる素地があった。
実際にやってみました。
3週間3回まわしました。
課題:モバイル
iOSアプリをだしていますが、WebView ですが、
今からモバイルユーザーが多くアップしていく中で、
モバイル特有の時間の使い方が PC中心だったのでフィットしないという課題があった。
モバイルというところをどうやって今のユーザーにフィットさせるか?
1Week ユーザーテスト:ココナラむずい
理解のスキーマーが無い。フリマ?全然通じなかった。
モバイルで流入した時に、弱いインセンティブで入ってくる人にとっては全然通用しない。
2週目、チュートリアル、
理解してくれるが、インセンティブをもって触ってくれない。
3week 検索
検索させるというのは何なんだろう?
アプリをチュートリアルから検索させるところまで、収束させていった。
大変だったこと、
ユーザーを確保するのが超大変
Dropbox のようにスタバの前でやったら、警察を呼ばれそうになりました。

何時収束するのかわからないのでドキドキした。
意思決定者を長時間拘束するのはしんどい。
太る。
三週間で太った。
「スナック」全員太った。
共有したいので 3/18 にイベントたてました。是非遊びに来てください。
--------------------------------------------------------------
■スタートアップでのデザインスプリント STANDRD 鈴木さん
なぜデザインスプリントなのか?
UIデザインを主軸にサービスを提供しているのですが、
アニメーションは見栄えだけでは成立しない。
誰のどんなことのためにつくるのか?
どのように使われるのか?つかって ほしいのか?
どうすれば利用者、事業者双方にメリットがあるのか?
が、全員自己流
2013年くらいのテッククランチの記事でした。
http://jp.techcrunch.com/2013/10/24/20131023inside-a-google-ventures-design-sprint/
馬田さんのスライドにたどり着きました。
かなりインパクト、興味を持って、手法を学ぶことで
今後のクライアントワークに生かせるのではないか?
実施したこと
現場のメンバーと管理する側、勤怠管理アプリの仮をお題を設定し、
2日間で実践してみました。
----------------------------------------------------------------------------
Q. スタートアップにおけるデザインの重要性は?
A. 自分もファウンダー、経営者の立場と、自分のビジョンをこめなければいけない、
職能としての UIとプロダクトオーナー
多様な観点。ユーザーのことを知っているのはサポートの女性だったりする、
どう巻き込むか?が重要、うちの会社でやっていきたい。
いろいろ試していて、コンパクトに出来て、
資料が公開されているデザインスプリントをやってみた。
Q. コンサルティングに対してどのくらいの効果?
A. 深津さんにお伺いした方が?
デザイナーが居ない会社もいて、
何をすべき会社もある。そういったところに、サービスの改善フェーズで
アイデアの発散や収束するときに、スプリントを提案していく意味はある。
Q. モバイルのアプリケーション、ソフトウェアだけでなくハードウェアも適応できる?
A. あの期間中にプロトタイプができれば転用できる。
作りこんだプロトタイプはできない。
体験してもらえるこものが作ることができれば可能。
本当にハードウェアの人達はすごく多くのプロトタイプを作っている、
直せないので、スプリントという期間には収まらないのですが、
たくさんやっているので、後は期間の問題だけ。
Q. チームの多様なメンバー、一体感とかは?
A. リーンUXの時も、何が課題でどう解決していかなければいけないのか?
途中の改善が外しにくくなる。
コラボレーティブ、人と話すにも、告知文にも反映したり、
みなが共通の理解ができる。
Q. ここがダメだよデザインスプリント。
A. 社内外のデザイナーを呼んで作ってみたのですが、
前提知識が違うと Day1 でコケる。
レベル感が合っている人が集まらないとダメ。
課題の設定を間違えると、戻りにくい。
Q. 課題の設定を上手くするのは?
A. 範囲をフォーカスする。
新規の立ち上げの場合、改善とか、KPIが明確とか、
仮説をいくつか作って、どれを実証するのかを決められれば
その後がスムーズになる。
自分たちがリサーチスプリントがあるよ!という話しがありましたが、
情報を集めて共通認識が課題に役立つのか?
Q. インタビューの話し。集めるのが大変。クレイグリスト?リンクトイン?
A. 代々木公園でママさんに声をかけたり。
一周目より、二週目の方が集めるのが楽になった。
参加してくれる人が集めやすくなったり、
協力してくれる人を紹介してもらう。
ジモティを使って集めました。
いわゆるクレイグリストみたいな、普通の人が見る便利な掲示板は無い。
Facebook での紹介。
ココナラを忘れたような人にメールでお願いしたりした。
普段からハブになってくれる人とつながってくれる人。
学生向けのサービスであれば、
学生に路上で声かけると怪しまれるので、
バイトに来てくれる学生に紹介してもらったり。
Q. ユーザーテストの際に、どれぐらいペルソナに近かったのか?
A. 実際はずれたユーザーの方もいました、気にしたのは年代と性別、
僕たちのサービスを知らない人を重視した。
それ以外のペルソナは最後にチェックしたぐらい。
それを指定して集めるのが難しかった。
ペルソナが外れていても、けっこう効果がある。
ターゲットとしているのは小規模のスタートアップをターゲットだったので、
三人ぐらいは MS の方、企業の規模感があわなかった。
UIのテストはその人でも出来た。
他はコンセプトにあった正直な感想をもらえた。
Q. スタートアップならではの難しさは。
A. 基本的には人数が少ないので、規模感があっている?
フェーズが最初の方で、全員が開発をやっているフェーズには合う。
いろいろな役割が多くなってきて、人が少ない時だと、はまりにくい。しんどい。
ほぼ同じですが、スタートアップで一緒にスプリントする時、
10人とかの企業が多いので、半月以上拘束するのは難しい、
さじ加減、ボリュームを落としてやるのが難しい。
Q. 受託の時は重いプロセスを回す中で、重要な意思決定をしたのですが、
自分じゃ違うんじゃない?方向性が悪い?
そういう時、どう?
ステッカーをはって投票する時、なんか違う時?
次のフェーズで、そもそもこれってとひっくり返すこともある。
ハートが強くないとできないですね。
今後も頻繁に続けていけそう?
内容を選ぶなと思っています。そういう要素を組織に埋め込んでいきたい。
すぐに検証するなど、いい題材、いい課題でやりたい。
ハマる課題も、ハマらない課題もある。
これを回すのは、この時間やるか?というと二の足をふむ。
Q. これVC を巻き込んだら効くもんですかね?
A. たぶん難しい。この時間拘束するのは難しい
VC の種類によると思うのですが、意見の強いVC を巻き込んでこの方向に進むんだという
VC と違う方向と進みたい時に合意形成をとるには向いている。
VC 側がスタートアップに実施していくのが有効だと思う。
Q. デザインスプリントの導入で日本、海外とでカルチャーの違いは?
A. クリティックの時に流されない。Day1 で認識が合わないのは擦り合わせをする。
日本人は自分から言わないで、流されてしまう。
どうしても納得いかないままプロトを作ることになってしまう。
ユーザーを集めるのが難しいと思っている。
海外だとクレイグリストで集まるとか。
こんな時間でこんなお金もらって悪いんじゃないかと思って、
いいこといってしまったりするので、日本人の意見を吸い取るのが難しい。
[&] Design Sprint Night / DeNA & Cyber Agent

Design Sprint Night / DeNA & Cyber Agent
-------------------------------------
デザインスプリントを採用した方が良い5つの理由
DeNA デザイン戦略室 坪田さん
だいたいはブログに書いたので...
デザイン戦略室というところで、クリエーター全員が所属しているところです。
けっこうフェーズや案件によって、人が活用できる状況があるので、
横断組織で、一番パフォーマンスが発揮できるためにこういう構造で、
パワフルに動けるようにこういう組織になっています。
方法論、手法を大事にしていて、
スクラムも、アジャイルも、リーンUXも試しました。
これぞ!というのが見つからなかったのですが、
いいな〜と思ったのは、一連のサイクルとして設計されている。
かなり高速に回します。きちんとやりきった、前進している感があるので、
結構オススメかなら〜と
過去の問題
ビジョンは良くわかったけど、多くの場合、具現化フェーズでだいたい詰まる。
UI = サービスなので、チーム全員で指向する必要があるが、特定の人に負荷が集中しがち。
思考フェーズが長すぎると、スケジュールが押して、やり残しがある状態でリリースされる。
デザインスプリントが流行はじめ、うちでもやってみよう!と連絡したのがきっかけです。
一番いいな〜と思ったのは、モノづくり一番大事なのは、
作って壊して評価してを超高速で回転させたい。
半強制的にやっていけるのがいい。
1. アイデアの具現化からユーザーテストまでが一連の流れになっていてゴールが現実的
論理破綻が起きない。アイデアは良いが、実装を考えると論理が破綻するので、
つじつまを合わせる人が居る。目的の物が出来なくなる。現実的なゴールが設定され進むことができる。
2. 短い時間で可能性を出すよう設計されているので、全てのプロセスが高速に進む。
相当体力を使うが、早いのがいい。
3. 複数人でのブレストより、一人で考えた案を持ち寄る方が室の高いアイディアが多い
4. Silent Critique という手法で議決するので、声の大きい人に引っ張られない
5. 意思決定者を中心にベストなデザインを決定する手法もルール化されているので、
意思決定に納得感を持たせられる
意思決定の納得感が欲しい。
まずはやってみよう。
めっちゃ疲れます。
半日とかやってみると、やりきった感があるので、前進しているのでいいです。
特にエンジニアや、企画の人を巻き込んで、デザインをチーム全員で考えるようになればいいな〜
-----------------------------------------------------------------------------------------------
■ サイバーエージェント 大塚さん
HCD-net 専門家です。
現在はモックテックラボに所属、ラボ活動、新規ビジネス支援。
なぜ、デザインスプリント?にとびづいたのか?
ブレストで意見がまとまらず、延々と決まらない。
若いプロデューサー、意見の強いエンジニア、個性的なクリエーター
ブレスト後、結局限られた人数を集めて決める。
それ自身は一つの課程だとは思うが、二度手間、プロセスが見えない。
そもそも集まってくるメンバーが、それぞれ違う人種。
エンジニアは、早くつくって早く解決したい。
デザイナーはこだわりぬきたい。
数値的成果を求めるプロデューサー
ユーザーのことを考えて作る?
違う時間の使い方、違う考え方、違うユーザー像、認識がずれる。
みんな譲り合って、曖昧になる。自分のアイデアが捨てきれずモヤモヤ。
確認できるのは、ユーザーにぶつけた時。
ユーザーテストはたいがい、開発の終盤。
終盤だとおおきな問題が解決できない。
動的プロトを作ってテストしたいが、
どのタイミングで?作るのも結構大変。
デザインスプリントで解決できるかも?
社内で勉強会を開いて頂いて、僕自身もプロジェクトの中でやってみました。
-----------------------------------------------------------------------------------------------
Q. ファシリテーターは必要だと思いますか?
A. 必要だと思いますが、チームメンバーの誰かでいいかな?と
何回かやって経験した方がうまくいくと感じたので、
そういう役職が必要なわけではないが、そういう経験者が居た方がスムーズにすすむ。
タイムキープとかが大事、場を持たせる意味でも誰かが音頭をとってやるのがいい。
Q. どのへんが難しい?
A. 一番難しいのは理解してもらう。
エンジニアがデザイナーと一緒にやるとき「下手だし」と、
手を動かすのが大事なので、上手じゃなくてもいいという雰囲気作りが大事。
難しかったところは、時間の調整をコントロールするのが大事。
新規のプロジェクトだと全メンバーがフルコミットですが、
通常のプロジェクトだと運用があるので難しい。
専門性があるのはうまくいかない。
集まったメンバーの情報の知識度によってスプリントが変わってくる。
Day1 の理解を吸収できるぐらいじゃないとうまくいかない。
Q. 5日版?短縮版?
最初は 5日間、最初は 5日間でしたが、次は 2週間で1回などに調整しました。
新規は5日間、運用案件は全員は難しい、
フレームワークの途中途中では人が抜けてやるのが現実的
Q. ファシリテーターはどの立場の人がやるのが望ましい?
A. これは難しい。チームによって違う。
意思決定者がファシリテーターにやるのではない。
場を和ませる人がやっていく。
中立的な人の方がやりやすい印象がある。
デザイナーは意見を出したりするところに集中するべき、
責任者がやってしまうと、その人の意見になってしまう。
Q. ファシリテーターになれる人?なれない人がいる?
A. 全員が慣れる、やる文化があるといい
しゃべっていて明るいタイプでないのに出来ているので、全員できる
Q. 大手企業で、採用してもらうには一苦労?
A. 採用してもらうには一苦労?声の強い人、意思を持ってやるのは難易度が高い。
デザインスプリントと名前がついているのでデザイナーのようなものにみえるが、
サービスデザインは全員を巻き込んで、プロセスを共有するのが大事、
それをまず理解してもらう。
それはチーム、人にもよるのですが、プロデューサーが意思決定権をもちがち、
一回でも巻き込めば、印象とか意思決定が変わってくるので、まずそれがハードル
やる意味あるの?で説得するのが辛い。
なんとも言えない。切り口は、5日間のスピード間は、
他の手法よりも切り口としては、入りやすい。
ユーザーを巻き込んだフローは面倒、振り回されそう、
5日間と言い切ってしまうと、踏ん切りがついてします。
そういうのを切り口にやっていく。
Q. 実際にやってみて、オリジナルに忠実にやっていますか?改造していますか?
A. デザイン、プロトタイプのプロセスは全員でやるのはハードルが高いので、
デザイナーとか、多少できそうなメンツに絞ってやっています。
いったんフレームワークにそってやりつつも、
抜ける人も居るので、すこしづつオリジナルでやっていっています。
Q. デザインスプリントをやったあとで post-デザインスプリント、レビューとかやっていますか?
A. いまのところ無いです。考える暇も無く作り続けるのが良いです。
評価が反省になっていると思いますが、企画が合ってなかったからかえようとかも
評価の段階でやっています。
KPT を一週間単位でやっているのでその時に一緒に。
デザインスプリントを続けるものではないので、固まってきたら、
デザインをリファインしたり、実装しはじめたり、そこが難しい。
Q. お互いに質問したいことがあれば。
社内の反響は?
そんな浸透しきっていないのですが、ブログ書いたりして、
外堀から埋めていく。外から評価されるものをやってみたいとなる。
外堀を固めて、それを武器として。
最近は興味のある人が増えてきた。
まったく同じです。
外でデザインスプリントの話題が増えたら。
どうやって偉い人に理解をもらっていますか?
ある程度社歴が長いので、会話から。説得するのはあんまりしていない。
エンジニアの人も抵抗感無く?コードを書くのに集中したい。
新規の案件で、最新の手法でやろうよ!というのは受け入れられる。
動いているプロジェクトはいつまでもやってられないとなる。
手法をチームとして合意しても、工数を見積もるとリリースに間に合わないとか。
結局妥協案..... どうやって解決してくのか。
プロジェクトによる、クオリティを求めているのはスケジュールをずらす判断。
たいていは調整しないと、厳しい。
逆にプロセスをやり続けてしまうと、後で軋轢がでてしまって問題になってしまう。
臨機応変にやるといいのかな。
Q. エンジニアの人に抵抗がある。
やられた後の感想は?
実際メッチャいいです。
なんでこういうデザインにしたいのか?背景が最終グラフィックスだけであれば
伝えきらない。
UI設計プロセスは他職種には見えにくい。最終物が全てなのですが、
大変さが伝わって、考え方が変わったり、
UIの動きとかも考えられる意識がついた。
エンジニアの反応が良くて、
プロセス自体が面白い、UIが一緒に考えられるのがいい。
オーナーとデザイナーとシンクロできるのが大きい。
UIのプロセスはエンジニアから見るとわからない。
なんでこうなっている?最初の段階から吐き出せて
皆が考えていることが吸収できるのが良いところ。






















